Width and Height Artinya Lebar dan Tinggi
- Arti “width” dan “height” dalam konteks umum
- Width dan Height dalam Konteks Pengukuran
- Width dan Height dalam Konteks Pemrograman
- Width dan Height dalam Konteks Desain Grafis
- Width dan Height dalam Konteks Fotografi
- Width dan Height dalam Konteks Percetakan
-
- Pengaruh Width, Height, dan Orientasi terhadap Ukuran Cetakan
- Satuan Ukuran dan Konversi
- Contoh Perhitungan Ukuran Cetakan
- Dampak Kesalahan dalam Menentukan Width dan Height
- Pengelolaan Width dan Height di Software Desain Grafis
- Best Practice dalam Menentukan Width dan Height
- Hubungan Width, Height, Margin, dan Bleed
- Width dan Height dalam Konteks Geografi
- Width dan Height dalam Konteks Konstruksi
-
- Pentingnya Width dan Height dalam Pemenuhan Regulasi dan Keselamatan
- Pengaruh Width dan Height terhadap Struktur Bangunan
- Contoh Perhitungan Volume Ruangan
- Pengaruh Width dan Height terhadap Pencahayaan dan Ventilasi
- Pengaruh Width dan Height terhadap Biaya Konstruksi
- Perbandingan Dampak Width dan Height pada Bangunan Bertingkat Rendah dan Tinggi
- Proses Pengambilan Keputusan dalam Menentukan Width dan Height Bangunan
- Meminimalisir Dampak Lingkungan dengan Pertimbangan Width dan Height
- Width dan Height dalam Resolusi Video: Width And Height Artinya
- Penggunaan “width” dan “height” dalam Konteks Berbagai Bidang
- Perbedaan “width” dan “height” dalam berbagai Sistem Koordinat
-
- Width dan Height dalam Sistem Koordinat Kartesian 2D
- Width, Height, dan Depth dalam Sistem Koordinat Kartesian 3D, Width and height artinya
- Menginterpretasikan Width dan Height dalam Sistem Koordinat Polar
- Width dan Height dalam Sistem Koordinat Geografis
- Perbandingan Penggunaan Width dan Height dalam Berbagai Sistem Koordinat
- Keterbatasan dan Asumsi Penggunaan Width dan Height
- Width dan Height dalam Konteks Data dan Spreadsheet
-
- Pengaturan Lebar dan Tinggi Sel di Microsoft Excel dan Google Sheets
- Penggunaan Fungsi dan Metode untuk Mengatur Ukuran Sel
- Dampak Width dan Height terhadap Tampilan Data
- Tips Mengatur Width dan Height Sel untuk Tampilan Data Optimal
- Perbandingan Fitur Pengaturan Lebar dan Tinggi Sel di Microsoft Excel dan Google Sheets
- Pengaruh Width dan Height terhadap Kinerja Spreadsheet
- Skenario Penggunaan Width dan Height
- Interaksi Conditional Formatting dengan Width dan Height Sel
- Konsep “width” dan “height” dalam 3D Modeling
-
- Penggunaan “width” dan “height” dalam Pembuatan Model 3D
- Contoh Penggunaan dalam Software Pemodelan 3D
- Pengaruh “width” dan “height” terhadap Proporsi Model 3D
- Ilustrasi Deskriptif “width” dan “height” dalam Pemodelan 3D
- Perbedaan Penggunaan “width” dan “height” dalam Berbagai Mode Modeling
- Algoritma Sederhana untuk Menghasilkan Koordinat Titik Sudut Kotak
- Batasan Penggunaan “width” dan “height” dalam Pemodelan 3D Kompleks
- Perbandingan “width” dan “height” dengan Parameter Lainnya
- Width dan Height dalam Game Development
- Kesimpulan
Width and height artinya lebar dan tinggi, dua istilah fundamental yang berperan krusial dalam berbagai bidang, mulai dari desain grafis hingga pemrograman. Bayangkan mendesain website tanpa mengetahui arti width dan height, atau membangun rumah tanpa memperhitungkan lebar dan tingginya! Ketidaktelitian dalam memahami konsep ini bisa berujung pada bencana desain yang fatal, lho!
Dari dunia digital hingga dunia nyata, width dan height menjadi kunci untuk menciptakan karya yang proporsional dan fungsional. Artikel ini akan mengupas tuntas arti, perbedaan, dan penerapannya dalam berbagai konteks, sehingga kamu bisa menguasai konsep ini dengan mudah dan percaya diri!
Arti “width” dan “height” dalam konteks umum
Width dan height, dua kata yang mungkin sering kamu temui, baik dalam desain grafis, pemrograman, hingga dunia konstruksi. Paham keduanya penting banget, lho! Bayangkan kamu lagi desain brosur, bikin website, atau bahkan membangun rumah—nggak mungkin kan kalau kamu nggak tahu ukurannya?
Definisi Width dan Height
Width dalam Bahasa Indonesia artinya lebar. Sinonimnya bisa berupa luas, bentang, atau jarak antar sisi terjauh suatu objek. Sedangkan height, artinya tinggi atau ketinggian. Antonimnya bisa dibilang kedalaman (meski konteksnya berbeda), atau bisa juga rendah jika dibandingkan dengan objek lain.
Contoh Penggunaan Width dan Height dalam Desain Grafis
Dalam dunia desain, width dan height sering digunakan untuk menentukan resolusi gambar. Misalnya, sebuah gambar dengan “The image has a width of 1920 pixels and a height of 1080 pixels” artinya gambar tersebut memiliki lebar 1920 piksel dan tinggi 1080 piksel.
Contoh Penggunaan Width dan Height dalam Konstruksi Bangunan
Di dunia konstruksi, width dan height vital untuk menentukan ukuran ruangan. Contohnya, “The room’s width is 10 meters and its height is 3 meters” yang artinya lebar ruangan 10 meter dan tingginya 3 meter.
Perbandingan Width dan Height
Berikut tabel perbandingan width dan height dengan beberapa contoh ukuran dan konversinya ke piksel (dengan asumsi DPI 96):
| Ukuran | Lebar (Width) | Tinggi (Height) | Konversi ke Piksel (96 DPI) |
|---|---|---|---|
| Cm/Inci | 20cm / 8 inci | 15cm / 6 inci | 768 x 576 piksel |
| Cm/Inci | 30cm / 12 inci | 20cm / 8 inci | 1152 x 768 piksel |
Visualisasi Perbedaan Width dan Height
Bayangkan sebuah persegi panjang. Sisi yang mendatar, itu adalah width (lebar). Sisi yang tegak, itu adalah height (tinggi).
Width ———->
| |
| | height
| |
|_______________|
Width dan Height dalam Konteks Pengukuran
Bayangin kamu lagi desain kaos keren. Pasti kamu butuh tahu ukurannya, kan? Nah, di situlah “width” dan “height” berperan penting. Dua istilah ini adalah kunci dalam mengukur objek dua dimensi, dari kaos sampai layar HP kamu. Mereka menggambarkan dimensi suatu objek, dan pemahamannya krusial dalam berbagai bidang, mulai dari desain grafis sampai arsitektur.
Penggunaan Width dan Height untuk Mengukur Objek Dua Dimensi
Width (lebar) dan height (tinggi) adalah dua besaran yang digunakan untuk menentukan ukuran suatu objek dua dimensi. Width mengukur jarak horizontal dari satu sisi objek ke sisi lainnya, sedangkan height mengukur jarak vertikal. Kedua besaran ini dinyatakan dalam satuan panjang, seperti sentimeter, meter, piksel, atau inch, tergantung konteksnya. Mereka membentuk dasar perhitungan luas dan volume (jika objek tersebut memiliki kedalaman).
Contoh Perhitungan Luas Menggunakan Width dan Height
Misalnya, kamu punya sebuah foto berukuran persegi panjang. Jika width foto tersebut 10 cm dan height-nya 15 cm, maka luas foto tersebut adalah 10 cm x 15 cm = 150 cm². Mudah, kan? Prinsip ini berlaku untuk berbagai objek dua dimensi lainnya, seperti halaman buku, poster, atau bahkan lahan pertanian.
Perbedaan Pengukuran Width dan Height pada Objek Tidak Beraturan
Nah, kalau objeknya nggak beraturan, seperti daun atau batu, mengukur width dan height jadi agak tricky. Kita nggak bisa pakai penggaris langsung. Di sini, kita perlu pendekatan kreatif. Misalnya, kita bisa menggunakan benang untuk mengikuti bentuk terpanjang objek (untuk height) dan terluas objek (untuk width). Setelah itu, baru kita ukur panjang benang tersebut dengan penggaris.
Mengukur Width dan Height pada Gambar Persegi Panjang
Untuk mengukur width dan height pada gambar persegi panjang, kamu bisa menggunakan berbagai tools. Kalau gambarnya digital, banyak software pengolah gambar yang menyediakan fitur pengukuran. Tinggal klik, lalu tarik garis untuk mengukur width dan height. Hasilnya akan ditampilkan dalam piksel atau satuan lain yang ditentukan. Kalau gambarnya fisik, cukup gunakan penggaris atau mistar untuk mengukur panjang dan lebarnya secara langsung.
Width dan Height dalam Konteks Pemrograman

Ngomongin desain website atau aplikasi, pasti nggak lepas dari urusan ukuran. Lebar dan tinggi elemen, baik itu gambar, teks, atau container, sangat menentukan tampilan visual. Atribut width dan height berperan penting di sini, baik dalam HTML maupun CSS. Kita akan bahas perbedaan dan penggunaannya agar tampilan website kamu makin kece!
Atribut Width dan Height dalam HTML
Dalam HTML, atribut width dan height biasanya digunakan untuk mengatur ukuran gambar. Atribut ini menentukan lebar dan tinggi gambar dalam piksel. Penggunaan atribut ini memberikan kontrol langsung terhadap ukuran gambar saat ditampilkan di browser. Ini penting agar gambar tidak terlalu besar atau terlalu kecil, sehingga merusak tata letak halaman web.
Contohnya, jika kamu punya gambar bernama gambar.jpg, kamu bisa mengatur ukurannya dengan kode berikut:
<img src="gambar.jpg" width="300" height="200">
Kode di atas akan menampilkan gambar gambar.jpg dengan lebar 300 piksel dan tinggi 200 piksel. Perlu diingat, mengatur width saja atau height saja akan menyebabkan gambar terdistorsi (memanjang atau memendek) jika rasio aspeknya tidak sesuai.
Penggunaan Width dan Height dalam CSS
Berbeda dengan HTML, penggunaan width dan height dalam CSS lebih fleksibel. Kamu bisa mengatur lebar dan tinggi berbagai elemen HTML, bukan hanya gambar. Selain itu, unit pengukurannya pun lebih beragam, tidak hanya piksel (px), tetapi juga bisa berupa persentase (%), em, rem, dan lainnya. Ini memberikan kontrol yang lebih presisi dan responsif terhadap ukuran layar.
Berikut contoh penggunaan width dan height dalam CSS untuk mengatur ukuran sebuah div:
.my-div
width: 50%; /* Lebar 50% dari container induknya */
height: 200px; /* Tinggi 200 piksel */
background-color: lightblue;
Kode CSS di atas akan membuat elemen dengan class my-div memiliki lebar 50% dari lebar container induknya dan tinggi 200 piksel. Warna latar belakangnya biru muda. Fleksibel banget kan? Kamu bisa bereksperimen dengan berbagai unit pengukuran untuk mendapatkan hasil yang diinginkan.
Perbedaan Penggunaan Width dan Height dalam HTML dan CSS
Secara singkat, perbedaan utama terletak pada fleksibilitas dan cakupan. Dalam HTML, width dan height terbatas pada elemen img dan beberapa elemen lainnya, dan umumnya menggunakan piksel sebagai satuan. Sementara dalam CSS, penggunaannya jauh lebih luas, mencakup hampir semua elemen HTML, dan menawarkan berbagai unit pengukuran yang lebih beragam dan responsif.
Penggunaan CSS juga direkomendasikan untuk menangani responsivitas website, karena penggunaan persentase (%) memungkinkan elemen menyesuaikan ukurannya secara otomatis berdasarkan ukuran layar perangkat yang digunakan.
Width dan Height dalam Konteks Desain Grafis

Width dan height, dua kata sederhana yang punya pengaruh besar dalam dunia desain grafis. Bayangkan sebuah foto: terlalu lebar, dan elemen pentingnya jadi tertekan; terlalu tinggi, dan komposisinya terasa aneh. Mengatur width dan height dengan tepat adalah kunci untuk menciptakan desain yang estetis dan efektif. Ini bukan sekadar soal angka, tapi tentang memahami bagaimana keduanya membentuk komposisi visual dan menyampaikan pesan dengan tepat.
Pengaruh Width dan Height terhadap Komposisi Desain
Width dan height secara langsung menentukan dimensi sebuah elemen desain, baik itu gambar, teks, atau bentuk geometris. Lebar (width) yang terlalu sempit bisa membuat teks sulit dibaca, sementara tinggi (height) yang terlalu rendah bisa membuat gambar terlihat tertekan. Sebaliknya, width yang terlalu lebar bisa membuat desain terlihat kosong dan tidak terorganisir, dan height yang terlalu tinggi bisa membuat desain terasa membosankan dan monoton. Keseimbangan antara width dan height sangat penting untuk menciptakan komposisi yang harmonis dan menarik perhatian.
Pentingnya Rasio Aspek (Aspect Ratio)
Rasio aspek, yang merupakan perbandingan antara width dan height, berperan krusial dalam menentukan proporsi dan estetika desain. Rasio aspek yang umum digunakan, seperti 16:9 untuk video atau 4:3 untuk foto, memberikan panduan dalam menciptakan desain yang seimbang dan proporsional. Memilih rasio aspek yang tepat bergantung pada jenis desain dan tujuannya. Misalnya, poster film mungkin menggunakan rasio aspek yang lebih lebar untuk menekankan elemen visual yang dinamis, sementara desain brosur mungkin lebih cocok dengan rasio aspek yang lebih persegi panjang untuk memudahkan pembacaan teks.
Contoh Desain Grafis yang Memperlihatkan Pengaruh Width dan Height
Bayangkan sebuah poster konser musik. Jika width-nya terlalu sempit, informasi penting seperti nama band dan tanggal acara akan terlihat terlalu kecil dan sulit dibaca. Sebaliknya, jika height-nya terlalu rendah, desain akan terlihat terburu-buru dan kurang menarik. Sebuah desain yang ideal akan memiliki keseimbangan antara width dan height, dengan elemen visual yang tertata rapi dan informasi yang mudah dibaca. Contoh lain adalah desain website. Width yang terlalu sempit akan membuat website terlihat kuno dan tidak responsif, sementara height yang terlalu tinggi akan membuat pengunjung harus menggulir terlalu jauh untuk melihat seluruh konten. Oleh karena itu, pemilihan width dan height yang tepat sangat penting untuk memastikan pengalaman pengguna yang optimal.
Memilih Width dan Height yang Tepat untuk Berbagai Jenis Desain
- Logo: Ukurannya harus cukup besar untuk terlihat jelas, namun tetap proporsional dan tidak terlalu besar atau kecil untuk berbagai aplikasi (website, kartu nama, media sosial).
- Website: Width harus responsif, menyesuaikan dengan berbagai ukuran layar. Height-nya bergantung pada jumlah konten dan tata letak.
- Infografis: Width dan height harus seimbang untuk memastikan visualisasi data yang jelas dan mudah dipahami. Pertimbangkan orientasi potret atau lanskap berdasarkan jenis data yang disajikan.
- Poster: Width dan height bergantung pada lokasi penempatan dan tujuan. Poster untuk ruang publik mungkin membutuhkan width dan height yang lebih besar dibandingkan poster untuk ruangan kecil.
- Gambar Produk: Ukurannya harus cukup besar untuk menunjukkan detail produk, namun tetap sesuai dengan platform atau media yang digunakan (e-commerce, media sosial, katalog).
Width dan Height dalam Konteks Fotografi

Ukuran gambar, yang ditentukan oleh width (lebar) dan height (tinggi) dalam piksel, merupakan faktor krusial dalam fotografi digital. Dua parameter ini bukan sekadar angka, melainkan kunci untuk memahami resolusi, kualitas cetak, komposisi, dan kompatibilitas di berbagai platform. Mari kita selami lebih dalam bagaimana width dan height memengaruhi hasil akhir foto kita.
Resolusi dan Ketajaman Gambar
Width dan height secara langsung menentukan resolusi gambar dalam piksel. Semakin tinggi nilai width dan height, semakin banyak piksel yang membentuk gambar, dan semakin tinggi resolusi gambar tersebut. Jumlah total piksel dihitung dengan mengalikan width dengan height. Misalnya, gambar dengan width 3000 piksel dan height 2000 piksel memiliki total 6 juta piksel (3000 x 2000 = 6.000.000). Jumlah piksel yang lebih tinggi menghasilkan gambar yang lebih tajam dan detail. Sebaliknya, gambar dengan resolusi rendah akan terlihat buram dan kurang detail.
Pengaruh terhadap Kualitas Cetak
Width, height, dan dots per inch (DPI) menentukan kualitas cetak foto. DPI mengacu pada jumlah titik tinta per inci persegi pada kertas. Semakin tinggi DPI, semakin tajam dan detail hasil cetakan. Ukuran kertas juga memengaruhi kombinasi width dan height yang optimal. Berikut tabel perbandingan kualitas cetak untuk berbagai kombinasi:
| Ukuran Kertas | Width (px) | Height (px) | DPI | Kualitas Cetak |
|---|---|---|---|---|
| A4 | 3000 | 2100 | 300 | Baik |
| A4 | 1500 | 1050 | 300 | Sedang |
| 8×10 inci | 2400 | 3000 | 300 | Baik |
| 8×10 inci | 1200 | 1500 | 300 | Sedang |
Pengaruh terhadap Komposisi Foto
Rasio aspek (aspect ratio), yang merupakan perbandingan antara width dan height, sangat memengaruhi komposisi foto dan perspektif. Berikut beberapa contohnya:
- Potret (Vertikal): Rasio aspek vertikal (misalnya, 3:2 atau 4:3) cocok untuk memotret subjek yang tinggi dan ramping, seperti bangunan pencakar langit atau potret orang. Hal ini menekankan ketinggian subjek dan memberikan kesan megah.
- Landscape (Horisontal): Rasio aspek horisontal (misalnya, 16:9 atau 2:1) ideal untuk lanskap, pemandangan alam, atau foto grup. Hal ini memberikan kesan luas dan dramatis pada subjek.
- Square (Kotak): Rasio aspek 1:1 memberikan keseimbangan yang simetris dan sering digunakan untuk foto yang menekankan kesederhanaan dan harmoni.
Pentingnya Memperhatikan Width dan Height saat Mengedit
Memperhatikan width dan height saat mengedit foto sangat krusial. Pemotongan yang tepat dapat meningkatkan komposisi, sementara perubahan ukuran yang cermat memastikan gambar tetap tajam dan proporsional di berbagai platform. Mengabaikan aspek ini dapat mengakibatkan gambar buram, terdistorsi, atau tidak sesuai dengan platform yang dituju.
Memilih Width dan Height Optimal untuk Berbagai Keperluan
Pemilihan width dan height optimal bergantung pada tujuan penggunaan akhir. Mencetak foto ukuran besar membutuhkan resolusi tinggi (misalnya, 300 DPI), sementara unggahan ke website atau media sosial mungkin memiliki batasan ukuran file dan resolusi yang direkomendasikan. Instagram, misalnya, memiliki rekomendasi resolusi tertentu untuk gambar yang diunggah.
Alur Kerja Penentuan Width dan Height
Berikut flowchart sederhana yang menggambarkan alur kerja pengambilan keputusan dalam menentukan width dan height gambar:
(Flowchart digambarkan secara deskriptif karena tidak dapat dibuat dalam format HTML plaintext. Flowchart akan dimulai dengan pertanyaan “Apa tujuan penggunaan gambar?”, kemudian bercabang ke berbagai pilihan seperti “Cetak”, “Website”, “Media Sosial”, dan seterusnya. Setiap cabang akan memiliki spesifikasi width, height, dan DPI yang direkomendasikan.)
Perbandingan Fotografi Digital dan Film
Fotografi digital dan film memiliki perbedaan signifikan dalam hal width dan height. Fotografi film memiliki resolusi yang terbatas oleh ukuran negatif atau slide film, sementara fotografi digital memiliki fleksibilitas yang lebih besar dalam hal resolusi. Fotografi digital juga menghasilkan file digital yang mudah diedit dan dibagikan, berbeda dengan fotografi film yang memerlukan proses pengembangan dan pemindaian sebelum diedit.
Width dan Height dalam Konteks Percetakan

Ukuran dan proporsi—dua hal krusial dalam dunia percetakan. Bayangkan skenario menyebalkan: poster konser band favoritmu tercetak dengan gambar vokalis terpotong, atau undangan pernikahanmu tiba-tiba punya ruang kosong yang bikin bingung. Semua itu bisa terjadi karena kesalahan kecil dalam menentukan width (lebar) dan height (tinggi) desainmu. Nah, artikel ini akan membedah lebih dalam bagaimana kedua parameter ini berperan penting dalam menghasilkan cetakan yang sempurna.
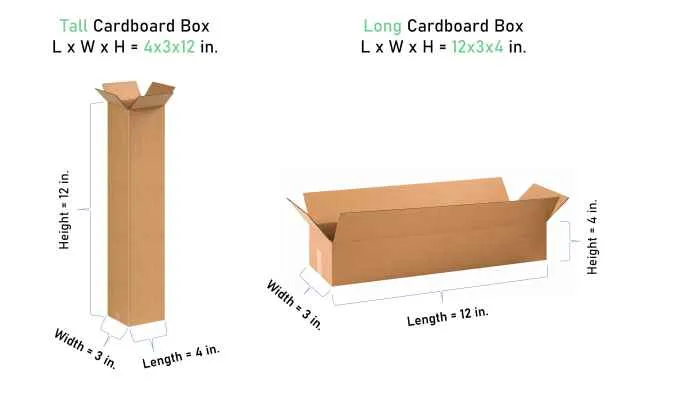
Pengaruh Width, Height, dan Orientasi terhadap Ukuran Cetakan
Width dan height secara langsung menentukan ukuran cetakan. Width mewakili lebar, sementara height mewakili tinggi. Orientasi, baik potret (vertikal) atau lanskap (horizontal), akan mempengaruhi nilai mana yang lebih besar. Pada orientasi potret, height biasanya lebih besar dari width, sedangkan pada lanskap, width-nya yang lebih dominan. Resolusi (DPI, dots per inch), juga berperan besar. DPI yang lebih tinggi menghasilkan cetakan lebih detail, namun ukuran file juga akan lebih besar.
Satuan Ukuran dan Konversi
Dalam percetakan, kamu akan sering berhadapan dengan berbagai satuan ukuran, seperti inci (in), sentimeter (cm), dan piksel (px). Piksel, uniknya, sangat bergantung pada DPI. Semakin tinggi DPI, semakin banyak piksel yang dibutuhkan untuk menghasilkan ukuran yang sama. Berikut tabel konversi yang bisa kamu gunakan:
| Satuan Ukuran | Singkatan | Konversi ke Inci | Konversi ke Centimeter |
|---|---|---|---|
| Inci | in | 1 | 2.54 |
| Centimeter | cm | 0.3937 | 1 |
| Piksel | px | Tergantung DPI | Tergantung DPI |
Contoh Perhitungan Ukuran Cetakan
Mari kita lihat beberapa contoh perhitungan ukuran cetakan dengan satuan yang berbeda:
- Contoh 1 (Inci): Width = 8 in, Height = 10 in. Luas cetakan: 8 in x 10 in = 80 in²
- Contoh 2 (Sentimeter): Width = 20 cm, Height = 25 cm. Luas cetakan: 20 cm x 25 cm = 500 cm²
- Contoh 3 (Piksel, DPI 300): Width = 2400 px, Height = 3000 px. Ukuran sebenarnya tergantung DPI. Dengan DPI 300, width ≈ 8 in (2400px / 300 DPI) dan height ≈ 10 in (3000px / 300 DPI). Luas cetakan ≈ 80 in²
Dampak Kesalahan dalam Menentukan Width dan Height
Kesalahan kecil dalam menentukan width dan height bisa berakibat fatal. Berikut beberapa contohnya:
- Kesalahan width: Gambar penting terpotong. Bayangkan foto wisuda terpotong bagian kepalanya! Tragis!
- Kesalahan height: Terjadi penambahan whitespace (ruang kosong) yang tidak diinginkan. Brosurmu jadi terlihat kosong dan kurang menarik.
- Kesalahan width dan height: Gambar terdistorsi, terlihat aneh dan tidak proporsional. Logo perusahaan jadi melar atau mengecil, merusak citra merek.
Pengelolaan Width dan Height di Software Desain Grafis
Software desain grafis seperti Adobe Photoshop dan CorelDRAW menyediakan pengaturan width dan height yang mudah dipahami. Biasanya, kamu bisa menemukannya di menu “Image” atau “Document Setup”. Antarmuka biasanya menampilkan kotak teks untuk memasukkan nilai width dan height, serta pilihan satuan ukuran. Kamu juga bisa mengubah rasio aspek (aspect ratio) untuk menjaga proporsi gambar.
Best Practice dalam Menentukan Width dan Height
Best Practice Pencetakan: Pastikan selalu memeriksa satuan ukuran yang digunakan sebelum mencetak. Lakukan preview cetak sebelum mencetak dalam jumlah banyak untuk menghindari kesalahan. Perhatikan resolusi (DPI) untuk mendapatkan kualitas cetak yang optimal. Gunakan software desain grafis yang tepat dan pahami pengaturan cetaknya.
Hubungan Width, Height, Margin, dan Bleed
Width dan height juga berkaitan erat dengan margin (jarak tepi) dan bleed (area yang meluas di luar ukuran cetak). Margin menentukan jarak antara konten dengan tepi kertas, sementara bleed digunakan untuk memastikan gambar atau elemen desain tidak terpotong saat proses pemotongan kertas. Bayangkan sebuah kotak mewakili ukuran cetak (width dan height). Di dalam kotak tersebut terdapat kotak lebih kecil yang merepresentasikan area konten (dibatasi oleh margin). Area di luar kotak konten, namun masih dalam kotak utama, adalah bleed.
Width dan Height dalam Konteks Geografi

Bayangkan kamu sedang merencanakan perjalanan petualangan. Kamu perlu tahu seberapa luas hutan yang akan kamu lewati atau seberapa panjang sungai yang akan kamu arungi. Nah, di situlah konsep “width” (lebar) dan “height” (tinggi) dalam geografi berperan penting. Kedua istilah ini, meskipun sederhana, menjadi kunci dalam memahami dan mengukur ukuran serta proporsi wilayah geografis, baik di peta maupun di dunia nyata.
Penggunaan Width dan Height untuk Menggambarkan Ukuran Wilayah Geografis
Dalam geografi, “width” mengacu pada jarak horizontal terpanjang suatu wilayah, sementara “height” merujuk pada jarak vertikal terpanjangnya. Penggunaan keduanya sangat vital dalam berbagai aplikasi, mulai dari perencanaan pembangunan infrastruktur hingga analisis lingkungan. Misalnya, untuk membangun sebuah bendungan, kita perlu mengetahui “width” sungai untuk menentukan panjang bendungan yang dibutuhkan, dan “height” tebing di sekitarnya untuk memperkirakan ketinggian bendungan yang aman.
Contoh Penggunaan Width dan Height dalam Peta
Perhatikan sebuah peta Indonesia. “Width” Indonesia bisa diukur dari titik paling barat (Aceh) hingga titik paling timur (Papua). Sementara “height” bisa diukur dari titik paling utara (Miangas) hingga titik paling selatan (Roti). Angka-angka ini memberikan gambaran umum tentang seberapa besar wilayah Indonesia. Pada peta yang lebih detail, “width” dan “height” bisa digunakan untuk mengukur ukuran provinsi, kabupaten, bahkan desa. Contoh lain, peta sebuah danau akan menunjukkan “width” danau dari satu sisi ke sisi lainnya, dan “height” akan menunjukkan perbedaan elevasi antara permukaan air dan dasar danau (kedalaman).
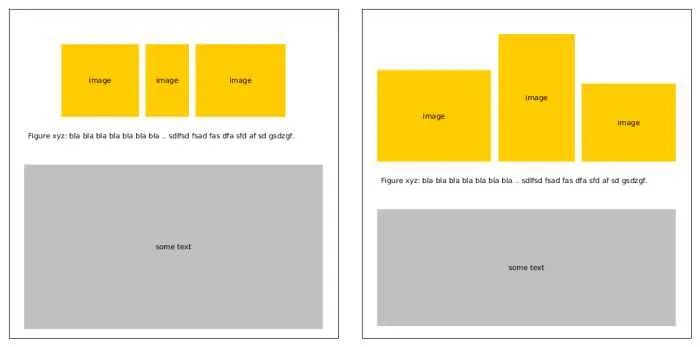
Perbandingan Penggunaan Width dan Height dalam Peta Dua Dimensi dan Tiga Dimensi
Pada peta dua dimensi (2D), “width” dan “height” diproyeksikan ke bidang datar. Ini memberikan representasi yang disederhanakan dari wilayah geografis. Namun, peta 2D tidak dapat sepenuhnya menangkap detail ketinggian atau kedalaman. Sebaliknya, peta tiga dimensi (3D) atau model digital elevasi (DEM) dapat menunjukkan “width” dan “height” dengan lebih akurat, termasuk detail elevasi dan topografi. Contohnya, gunung akan memiliki “width” yang merepresentasikan dasar gunung dan “height” yang merepresentasikan ketinggian puncaknya dari permukaan laut. Peta 2D hanya menampilkan “width” dan “height” secara relatif, sedangkan peta 3D memberikan representasi yang lebih realistis dan detail.
Ilustrasi Deskriptif Penggunaan Width dan Height untuk Menggambarkan Suatu Wilayah
Bayangkan sebuah pulau berbentuk persegi panjang. “Width”-nya mewakili jarak dari pantai timur ke pantai barat, sementara “height”-nya mewakili jarak dari ujung utara ke ujung selatan. Jika kita memiliki informasi tentang “width” dan “height” pulau tersebut, kita bisa menghitung luas perkiraan pulau tersebut. Selanjutnya, dengan data tambahan seperti ketinggian titik-titik tertentu di pulau tersebut, kita bisa mendapatkan gambaran yang lebih lengkap tentang topografi pulau, mulai dari dataran rendah hingga puncak gunung. Kita bisa membayangkan bagaimana curah hujan akan terdistribusi di pulau tersebut, dan bagaimana hal itu akan memengaruhi vegetasi dan kehidupan di pulau tersebut. Dengan demikian, “width” dan “height” menjadi dasar dalam memahami karakteristik geografis suatu wilayah.
Width dan Height dalam Konteks Konstruksi
Lebar (width) dan tinggi (height) bangunan bukan sekadar angka dalam blueprint. Kedua elemen ini merupakan pilar fundamental dalam perencanaan konstruksi, berpengaruh signifikan terhadap aspek regulasi, struktur, biaya, dan bahkan dampak lingkungan. Memahami dan mengoptimalkan width dan height adalah kunci keberhasilan proyek konstruksi, dari tahap perencanaan hingga penyelesaian.
Pentingnya Width dan Height dalam Pemenuhan Regulasi dan Keselamatan
Regulasi bangunan, seperti IMB (Izin Mendirikan Bangunan), menetapkan batasan width dan height bangunan berdasarkan zona, jenis bangunan, dan faktor keselamatan. Pemenuhan regulasi ini sangat penting untuk mencegah risiko hukum dan memastikan keselamatan penghuni. Contohnya, tinggi bangunan mungkin dibatasi untuk mencegah beban berlebih pada fondasi, sementara lebarnya mungkin diatur untuk memenuhi persyaratan jarak aman terhadap bangunan lain atau jalan.
Pengaruh Width dan Height terhadap Struktur Bangunan
Width dan height secara langsung mempengaruhi beban yang ditanggung oleh struktur bangunan. Bangunan tinggi dengan lebar yang sempit akan mengalami tekanan vertikal yang besar pada kolom dan pondasi. Sebaliknya, bangunan lebar dan rendah akan mengalami tekanan horizontal yang lebih dominan. Pemilihan material konstruksi juga dipengaruhi oleh dimensi bangunan. Bangunan tinggi membutuhkan material yang lebih kuat dan tahan lama dibandingkan bangunan rendah. Perbandingan bangunan dengan width dan height berbeda akan menunjukkan perbedaan yang signifikan dalam desain struktur, seperti jumlah dan ukuran kolom, jenis fondasi, dan sistem penahan beban.
Contoh Perhitungan Volume Ruangan
| Nama Ruangan | Width (m) | Height (m) | Length (m) | Volume (m³) |
|---|---|---|---|---|
| Kamar Tidur | 4 | 3 | 5 | 60 |
| Ruang Tamu | 6 | 3.5 | 7 | 147 |
| Garasi | 5 | 3 | 6 | 90 |
Pengaruh Width dan Height terhadap Pencahayaan dan Ventilasi
Ilustrasi deskriptif: Bayangkan dua bangunan dengan fungsi yang sama. Bangunan A memiliki width yang sempit dan height yang tinggi. Akibatnya, pencahayaan alami hanya akan masuk dari sisi sempit, membuat ruangan dalam terasa gelap. Ventilasi juga kurang optimal. Bangunan B, dengan width yang lebih lebar dan height yang lebih rendah, memungkinkan cahaya matahari masuk lebih merata dan sirkulasi udara yang lebih baik. Desain bangunan B akan lebih hemat energi karena mengurangi kebutuhan pencahayaan dan pendingin ruangan.
Pengaruh Width dan Height terhadap Biaya Konstruksi
Dimensi bangunan berpengaruh langsung pada kuantitas material yang dibutuhkan, sehingga mempengaruhi biaya material. Bangunan tinggi membutuhkan lebih banyak material untuk struktur penyangga, seperti baja dan beton. Selain itu, biaya tenaga kerja juga meningkat seiring dengan kompleksitas konstruksi bangunan tinggi. Contohnya, pembangunan gedung bertingkat membutuhkan tenaga kerja terlatih dan peralatan khusus yang lebih mahal dibandingkan bangunan rendah.
Perbandingan Dampak Width dan Height pada Bangunan Bertingkat Rendah dan Tinggi
- Bangunan Bertingkat Rendah: Lebih mudah dan murah dalam konstruksi, lebih sedikit material yang dibutuhkan, dampak lingkungan lebih rendah.
- Bangunan Bertingkat Tinggi: Lebih kompleks dan mahal, membutuhkan material dan tenaga kerja yang lebih banyak, dampak lingkungan lebih besar (misalnya, penggunaan energi lebih tinggi).
Proses Pengambilan Keputusan dalam Menentukan Width dan Height Bangunan
Berikut flowchart sederhana yang menggambarkan proses pengambilan keputusan dalam menentukan width dan height bangunan:
[Flowchart digambarkan secara deskriptif: Mulai -> Tentukan fungsi bangunan -> Tentukan lahan tersedia -> Periksa regulasi bangunan -> Tentukan width dan height optimal -> Evaluasi biaya dan dampak lingkungan -> Revisi (jika perlu) -> Selesai]
Meminimalisir Dampak Lingkungan dengan Pertimbangan Width dan Height
Perencanaan width dan height yang tepat dapat meminimalisir dampak lingkungan bangunan. Bangunan dengan desain yang optimal akan mengurangi kebutuhan material, energi, dan air. Contohnya, bangunan dengan lebar yang sesuai dapat memaksimalkan pencahayaan dan ventilasi alami, mengurangi kebutuhan pencahayaan dan pendingin ruangan. Penggunaan material yang ramah lingkungan juga dapat mengurangi jejak karbon bangunan.
“Perencanaan yang matang terhadap width dan height bangunan sangat krusial untuk keberhasilan proyek konstruksi. Kesalahan dalam perencanaan dapat berakibat fatal, baik dari segi biaya maupun keselamatan.”
Width dan Height dalam Resolusi Video: Width And Height Artinya

Nge-streaming video sekarang udah jadi kegiatan sehari-hari, ya kan? Mulai dari ngebahas film terbaru bareng temen sampai live streaming game kesayangan. Tapi, pernah nggak sih kamu mikir tentang angka-angka di balik kualitas video yang kamu tonton? Angka-angka itu, guys, merupakan width dan height yang menentukan resolusi video. Makin paham tentang ini, makin expert deh kamu dalam dunia digital!
Arti Width dan Height dalam Resolusi Video
Bayangin layar videomu. Width itu lebarnya layar, sedangkan height adalah tingginya. Keduanya diukur dalam piksel. Semakin tinggi nilai width dan height, semakin banyak piksel yang digunakan untuk menampilkan gambar, dan hasilnya? Video jadi lebih detail dan tajam. Resolusi video biasanya ditulis sebagai width x height, misalnya 1920 x 1080.
Contoh Resolusi Video Umum dan Width serta Height-nya
Ada banyak banget resolusi video yang beredar, mulai dari yang standar sampai yang super jernih. Berikut beberapa contoh yang sering kamu temuin:
- SD (Standard Definition): Biasanya 640 x 480 atau 720 x 480. Kualitasnya standar, cocok buat yang koneksi internetnya masih terbatas.
- HD (High Definition): Yang paling populer, biasanya 1280 x 720 (720p) atau 1920 x 1080 (1080p). Kualitasnya udah lumayan bagus, detailnya juga cukup jelas.
- 2K (QHD): Resolusinya 2560 x 1440. Kualitasnya lebih tajam lagi dari HD, cocok buat yang pengen menikmati detail gambar yang lebih detil.
- 4K (Ultra HD): Resolusi tinggi banget, biasanya 3840 x 2160. Gambarnya super tajam dan detail, tapi butuh koneksi internet yang kencang banget.
Pengaruh Width dan Height terhadap Kualitas Video
Width dan height punya pengaruh besar banget ke kualitas video. Semakin tinggi nilai keduanya, semakin banyak informasi yang ditampilkan dalam setiap frame video. Hasilnya, gambar jadi lebih tajam, detail, dan warna lebih akurat. Tapi, ingat ya, video dengan resolusi tinggi juga butuh bandwidth yang lebih besar dan kapasitas penyimpanan yang lebih banyak.
Perbandingan Beberapa Resolusi Video
Supaya lebih jelas, kita lihat tabel perbandingan berikut ini:
| Resolusi | Width | Height | Keterangan |
|---|---|---|---|
| SD | 640 | 480 | Kualitas standar, cocok untuk koneksi internet lambat |
| 720p HD | 1280 | 720 | Kualitas HD, cukup baik untuk sebagian besar perangkat |
| 1080p HD | 1920 | 1080 | Kualitas HD yang lebih tinggi, detail lebih tajam |
| 4K UHD | 3840 | 2160 | Kualitas sangat tinggi, detail sangat tajam, membutuhkan koneksi internet cepat |
Penggunaan “width” dan “height” dalam Konteks Berbagai Bidang

Lebar (width) dan tinggi (height) – dua besaran yang mungkin terdengar sederhana, namun perannya sangat krusial dalam berbagai disiplin ilmu. Dari dunia medis hingga fisika dan matematika, pemahaman tentang dimensi ini membuka pintu untuk analisis dan pengukuran yang presisi. Yuk, kita telusuri bagaimana “width” dan “height” berperan penting dalam beberapa bidang ilmu pengetahuan!
Penggunaan “width” dan “height” dalam Kedokteran
Dalam dunia kedokteran, pengukuran width dan height berperan vital dalam diagnosis dan perawatan pasien. Bayangkan, dokter perlu mengetahui lebar pembuluh darah untuk menentukan tingkat penyumbatan, atau tinggi tumor untuk memperkirakan tingkat keparahannya. Data width dan height juga penting dalam penentuan dosis obat, khususnya untuk anak-anak, dimana ukuran tubuh menjadi faktor penentu dosis yang aman dan efektif. Bahkan, dalam radiologi, width dan height dari organ-organ tubuh pada gambar scan membantu dokter dalam mendiagnosis berbagai kondisi medis.
Penggunaan “width” dan “height” dalam Fisika
Fisika, sebagai ilmu yang mempelajari alam semesta, tak luput dari penggunaan width dan height. Bayangkan, dalam perhitungan luas permukaan suatu benda, width dan height menjadi faktor penentu. Dalam mekanika, width dan height struktur bangunan berpengaruh pada kekuatan dan stabilitasnya. Dalam optika, width dan height celah berpengaruh pada pola difraksi cahaya yang dihasilkan. Bahkan, dalam astrofisika, pengukuran width dan height dari suatu galaksi membantu para ilmuwan memahami ukuran dan struktur galaksi tersebut.
Penggunaan “width” dan “height” dalam Matematika
Dalam matematika, width dan height merupakan konsep dasar dalam geometri. Kedua besaran ini digunakan untuk menghitung luas bangun datar seperti persegi panjang dan segitiga. Mereka juga menjadi komponen penting dalam perhitungan volume bangun ruang seperti kubus dan balok. Konsep width dan height juga menjadi landasan dalam kalkulus integral, khususnya dalam menghitung luas daerah di bawah kurva.
Ringkasan Penggunaan “width” dan “height” di Berbagai Disiplin Ilmu
- Kedokteran: Pengukuran organ, pembuluh darah, tumor untuk diagnosis dan penentuan dosis obat.
- Fisika: Perhitungan luas permukaan, kekuatan struktur, pola difraksi cahaya, dan ukuran galaksi.
- Matematika: Perhitungan luas bangun datar dan volume bangun ruang, serta kalkulus integral.
- Teknik Sipil: Perencanaan dan pembangunan konstruksi, memastikan kestabilan dan kekuatan bangunan.
- Komputer Grafis: Penentuan ukuran dan proporsi gambar dan objek pada layar.
- Kartografi: Penggambaran peta dan skala, menentukan ukuran area geografis.
Perbedaan “width” dan “height” dalam berbagai Sistem Koordinat

Konsep “width” (lebar) dan “height” (tinggi) merupakan elemen fundamental dalam geometri dan penggambaran objek. Namun, pemahaman dan penerapannya bergantung pada sistem koordinat yang digunakan. Artikel ini akan mengupas perbedaan interpretasi dan penggunaan “width” dan “height” dalam berbagai sistem koordinat, mulai dari yang sederhana hingga yang lebih kompleks.
Width dan Height dalam Sistem Koordinat Kartesian 2D
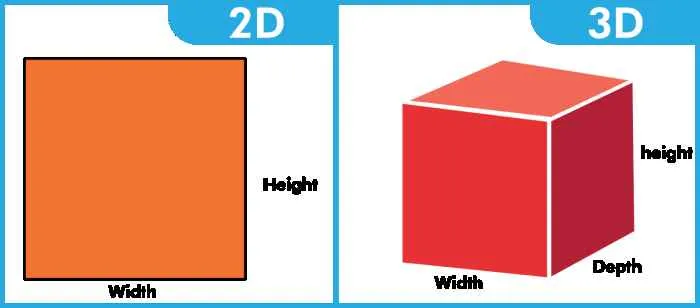
Dalam sistem koordinat kartesian 2D, “width” dan “height” didefinisikan secara langsung sebagai panjang sisi-sisi suatu bangun datar yang sejajar dengan sumbu X dan Y. “Width” mewakili panjang sisi yang sejajar dengan sumbu X, sementara “height” mewakili panjang sisi yang sejajar dengan sumbu Y. Misalnya, pada sebuah persegi panjang, “width” adalah jarak antara dua titik di sisi yang sejajar dengan sumbu X, dan “height” adalah jarak antara dua titik di sisi yang sejajar dengan sumbu Y.
Untuk menghitung luas persegi panjang, kita cukup mengalikan “width” dan “height”: Luas = width x height. Bayangkan sebuah persegi panjang dengan titik sudut (0,0), (5,0), (5,3), dan (0,3). Maka, “width” adalah 5 satuan dan “height” adalah 3 satuan. Luasnya adalah 5 x 3 = 15 satuan persegi. Ilustrasi diagram kartesian akan menampilkan persegi panjang tersebut dengan sumbu X dan Y yang jelas menunjukkan “width” dan “height”.
Width, Height, dan Depth dalam Sistem Koordinat Kartesian 3D, Width and height artinya
Perluasan konsep ke sistem koordinat kartesian 3D menambahkan dimensi ketiga, yaitu “depth” (kedalaman), yang sejajar dengan sumbu Z. “Width” dan “height” tetap didefinisikan seperti pada sistem 2D, sedangkan “depth” mewakili jarak antara dua bidang sejajar dengan bidang XY. Pada balok, “width”, “height”, dan “depth” mewakili panjang, lebar, dan tinggi balok.
Volume balok dihitung dengan mengalikan ketiga dimensi tersebut: Volume = width x height x depth. Sebagai contoh, sebuah balok dengan “width” 4 satuan, “height” 2 satuan, dan “depth” 3 satuan memiliki volume 4 x 2 x 3 = 24 satuan kubik. Ilustrasi diagram 3D akan menunjukkan balok dengan ketiga dimensinya yang terlabel dengan jelas.
Menginterpretasikan Width dan Height dalam Sistem Koordinat Polar
Sistem koordinat polar menggunakan jari-jari (r) dan sudut (θ) untuk menentukan posisi suatu titik. Penerapan “width” dan “height” di sini menjadi lebih kontekstual. Sebagai contoh, untuk sebuah sektor lingkaran, “width” dapat diinterpretasikan sebagai panjang busur lingkaran yang membentuk sisi lengkung sektor, dan “height” sebagai jari-jari lingkaran. Perhitungan luas sektor lingkaran menggunakan rumus yang berbeda, tidak hanya perkalian sederhana seperti pada sistem kartesian.
Ilustrasi diagram polar akan menampilkan sektor lingkaran dengan jari-jari dan sudut yang menunjukkan bagaimana “width” dan “height” diinterpretasikan dalam konteks ini. Penting untuk diingat bahwa “width” dan “height” dalam sistem polar tidak selalu mewakili panjang dan lebar dalam arti geometri yang ketat seperti pada sistem kartesian.
Width dan Height dalam Sistem Koordinat Geografis
Dalam sistem koordinat geografis, posisi ditentukan oleh lintang dan bujur. Menentukan “width” dan “height” di sini membutuhkan pertimbangan efek kelengkungan bumi. “Width” bisa diartikan sebagai selisih bujur, dan “height” sebagai selisih lintang. Namun, perhitungan luas wilayah menggunakan “width” dan “height” dalam derajat lintang dan bujur tidak sesederhana perkalian seperti pada sistem kartesian karena bumi berbentuk bulat.
Perhitungan yang akurat membutuhkan penggunaan rumus yang memperhitungkan kelengkungan bumi dan proyeksi peta yang digunakan. Asumsi yang umum digunakan adalah bahwa wilayah yang diukur relatif kecil sehingga kelengkungan bumi dapat diabaikan. Ilustrasi peta akan menunjukkan wilayah persegi panjang dengan “width” dan “height” yang dinyatakan dalam derajat lintang dan bujur. Perlu diingat bahwa perhitungan luas wilayah ini merupakan pendekatan, dan akurasi bergantung pada ukuran wilayah dan proyeksi peta yang digunakan.
Perbandingan Penggunaan Width dan Height dalam Berbagai Sistem Koordinat
| Sistem Koordinat | Definisi Width | Definisi Height | Contoh Penggunaan |
|---|---|---|---|
| Kartesian 2D | Jarak horizontal (sejajar sumbu X) | Jarak vertikal (sejajar sumbu Y) | Menghitung luas persegi panjang |
| Kartesian 3D | Jarak horizontal (sejajar sumbu X) | Jarak vertikal (sejajar sumbu Y) | Menghitung volume balok |
| Geografis | Selisih bujur | Selisih lintang | Menghitung luas wilayah (perlu pertimbangan kelengkungan bumi) |
Keterbatasan dan Asumsi Penggunaan Width dan Height
Penggunaan “width” dan “height” dalam berbagai sistem koordinat, khususnya dalam sistem koordinat geografis, memiliki keterbatasan dan asumsi yang perlu diperhatikan. Perhitungan luas wilayah berdasarkan selisih lintang dan bujur hanya merupakan pendekatan, dan akurasinya bergantung pada ukuran wilayah dan proyeksi peta yang digunakan. Kelengkungan bumi dan distorsi proyeksi peta dapat secara signifikan memengaruhi hasil perhitungan.
Width dan Height dalam Konteks Data dan Spreadsheet

Ngomongin spreadsheet, pasti nggak lepas dari urusan mengatur tampilan data biar enak dibaca dan dipahami. Dua hal penting yang berperan di sini adalah width (lebar) dan height (tinggi) sel. Pengaturan keduanya di Microsoft Excel dan Google Sheets punya kemiripan, tapi juga ada beberapa perbedaan yang perlu kamu tahu. Artikel ini akan membahas detailnya, mulai dari cara mengatur, dampaknya terhadap tampilan data, hingga pengaruhnya terhadap performa spreadsheet.
Pengaturan Lebar dan Tinggi Sel di Microsoft Excel dan Google Sheets
Baik Excel maupun Google Sheets memungkinkan kamu mengatur lebar dan tinggi sel secara manual maupun otomatis. Secara manual, kamu bisa langsung menarik batas kolom atau baris untuk mengubah ukurannya. Untuk pengaturan yang lebih presisi, kamu bisa menggunakan menu Format Cells (Excel) atau Format > Row height dan Column width (Google Sheets). Di Excel, kamu bisa menentukan lebar dalam satuan karakter atau poin, sedangkan Google Sheets umumnya menggunakan satuan poin. Perbedaan pendekatan ini sedikit memengaruhi tingkat presisi pengaturan, di mana Excel menawarkan fleksibilitas lebih dalam hal satuan ukuran.
Penggunaan Fungsi dan Metode untuk Mengatur Ukuran Sel
Selain pengaturan manual, kamu juga bisa menggunakan fungsi atau makro untuk mengatur width dan height sel secara otomatis. Di Excel, kamu bisa menggunakan VBA (Visual Basic for Applications) untuk membuat makro yang mengatur ukuran sel berdasarkan kriteria tertentu. Misalnya, makro berikut ini akan mengatur lebar kolom A menjadi 15 karakter:
Sub SetColumnWidth()
Columns("A:A").ColumnWidth = 15
End Sub
Sementara itu, Google Sheets menawarkan fitur Apps Script yang memungkinkan kamu melakukan hal serupa menggunakan JavaScript. Untuk mengatur tinggi baris 1 hingga 5 menjadi 20 poin, misalnya, kamu bisa menggunakan kode seperti ini:
function setRowHeight()
SpreadsheetApp.getActiveSpreadsheet().getActiveSheet().setRowsHeight(1, 5, 20);
Kedua platform juga memungkinkan pengaturan ukuran sel secara individual maupun untuk rentang sel tertentu, memberikan fleksibilitas yang tinggi dalam mengelola tampilan data.
Dampak Width dan Height terhadap Tampilan Data
Pengaturan width dan height punya pengaruh besar terhadap bagaimana data ditampilkan. Lebar kolom yang terlalu sempit akan menyebabkan pemotongan teks, sementara tinggi baris yang kurang akan membuat teks terlihat berdesakan. Untuk angka, lebar kolom yang kurang bisa memotong angka desimal, sementara tinggi baris yang cukup penting untuk menampilkan rumus dan fungsi yang panjang tanpa terpotong. Pengaturan otomatis lebar kolom (autofit) bisa membantu, tetapi terkadang kurang presisi, terutama untuk data yang kompleks.
- Pemotongan Teks (Text Wrapping): Lebar kolom yang sempit akan memotong teks. Fitur wrap text bisa membantu, tapi perlu pengaturan tinggi baris yang tepat.
- Penampilan Angka dan Format Angka: Lebar kolom yang sempit bisa memotong angka desimal atau format angka yang panjang. Pastikan lebar kolom cukup untuk menampilkan angka secara lengkap.
- Penampilan Rumus dan Fungsi: Rumus dan fungsi yang panjang membutuhkan tinggi baris yang cukup agar terlihat jelas dan mudah dibaca.
- Pengaruh terhadap Perhitungan Otomatis Lebar Kolom: Fitur autofit akan menyesuaikan lebar kolom berdasarkan konten, tetapi terkadang hasilnya kurang optimal dan perlu penyesuaian manual.
Tips Mengatur Width dan Height Sel untuk Tampilan Data Optimal
Menentukan lebar kolom ideal butuh pertimbangan. Perhatikan panjang teks terpanjang di kolom tersebut. Jangan ragu untuk menggunakan fitur autofit sebagai titik awal, lalu sesuaikan secara manual. Untuk tinggi baris, pastikan semua konten terlihat jelas tanpa terlalu banyak ruang kosong. Konsistensi lebar dan tinggi kolom, terutama dalam spreadsheet besar, sangat penting untuk meningkatkan keterbacaan dan profesionalisme. Gunakan autofit secara bijak, karena terkadang hasilnya kurang optimal dan butuh penyesuaian manual.
Perbandingan Fitur Pengaturan Lebar dan Tinggi Sel di Microsoft Excel dan Google Sheets
| Fitur | Microsoft Excel | Google Sheets |
|---|---|---|
| Pengaturan Manual | Drag and drop, menu Format Cells, satuan karakter atau poin | Drag and drop, menu Format > Row height/Column width, satuan poin |
| Autofit | Tersedia, bisa kurang presisi | Tersedia, bisa kurang presisi |
| Pengaturan melalui VBA/script | VBA (Visual Basic for Applications) | Apps Script (JavaScript) |
| Satuan Ukuran | Karakter, poin | Poin |
Pengaruh Width dan Height terhadap Kinerja Spreadsheet
Pada spreadsheet dengan data sangat besar, pengaturan width dan height yang tidak efisien dapat memengaruhi kinerja. Lebar kolom yang terlalu lebar atau tinggi baris yang terlalu tinggi dapat memperlambat pemrosesan dan rendering data. Meskipun perbedaan kinerja antara Excel dan Google Sheets bisa bervariasi tergantung spesifikasi perangkat keras dan kompleksitas data, secara umum Google Sheets cenderung lebih responsif untuk spreadsheet berukuran besar karena arsitektur berbasis cloud-nya.
Skenario Penggunaan Width dan Height
- Membuat laporan dengan kolom yang rapi dan mudah dibaca: Pengaturan width dan height yang konsisten akan membuat laporan lebih profesional dan mudah dibaca.
- Menampilkan grafik atau gambar di dalam sel: Sesuaikan lebar dan tinggi sel agar grafik atau gambar ditampilkan dengan ukuran yang tepat.
- Mengatur tata letak untuk mencetak spreadsheet: Pengaturan width dan height yang tepat akan memastikan spreadsheet tercetak dengan tata letak yang diinginkan.
Interaksi Conditional Formatting dengan Width dan Height Sel
Conditional formatting tidak secara langsung memengaruhi width dan height sel. Namun, perubahan tampilan sel akibat conditional formatting (misalnya, perubahan warna latar belakang) bisa memengaruhi persepsi visual lebar dan tinggi sel, terutama jika digunakan untuk menyoroti sel-sel tertentu.
Konsep “width” dan “height” dalam 3D Modeling
Dalam dunia pemodelan 3D, pemahaman mendalam tentang parameter “width” dan “height” merupakan kunci untuk menciptakan objek dengan proporsi dan bentuk yang tepat. Kedua parameter ini, bersama dengan “depth” atau “length”, menentukan dimensi dasar sebuah objek dan secara langsung memengaruhi volume serta tampilan visualnya. Artikel ini akan membahas secara detail bagaimana “width” dan “height” berperan dalam berbagai aspek pemodelan 3D, mulai dari pembuatan bentuk sederhana hingga manipulasi model yang lebih kompleks.
Penggunaan “width” dan “height” dalam Pembuatan Model 3D
Parameter “width” dan “height” digunakan untuk menentukan ukuran horizontal dan vertikal dari sebuah objek. Dalam pembuatan kubus (cube), “width” mewakili panjang sisi horizontal, sedangkan “height” mewakili panjang sisi vertikal. Perubahan nilai pada kedua parameter ini akan langsung mengubah volume kubus. Begitu pula pada silinder (cylinder), “width” mewakili diameter lingkaran alas, dan “height” mewakili tinggi silinder. Perubahan nilai “width” akan memengaruhi luas alas dan volume silinder, sementara perubahan “height” hanya akan mengubah volume.
Contoh Penggunaan dalam Software Pemodelan 3D
Di software pemodelan 3D seperti Blender dan Autodesk Maya, parameter “width” dan “height” biasanya diinputkan melalui panel pengaturan objek atau melalui transformasi objek.
Misalnya, di Blender, saat membuat sebuah kubus menggunakan menu Add > Mesh > Cube, kita bisa langsung memodifikasi nilai “width” dan “height” di panel Properties. Antarmuka akan menampilkan field input numerik untuk masing-masing parameter. Kita dapat secara langsung memasukkan nilai numerik atau menggunakan manipulasi mouse untuk mengubah ukuran kubus secara visual. Proses serupa juga dapat ditemukan di Autodesk Maya, meskipun letak dan tampilan antarmuka mungkin sedikit berbeda.
Sebagai gambaran, bayangkan screenshot antarmuka Blender menampilkan panel Properties dengan field input untuk Dimensions, dimana kita dapat melihat dan mengubah nilai X (width), Y (height), dan Z (depth) dari sebuah kubus. Prosesnya sangat intuitif dan memungkinkan pengubahan dimensi secara real-time.
Pengaruh “width” dan “height” terhadap Proporsi Model 3D
Rasio antara “width” dan “height” secara signifikan menentukan proporsi dan bentuk model 3D. Rasio 1:1 menghasilkan bentuk yang simetris, seperti kubus sempurna. Rasio 2:1 akan menghasilkan balok yang lebih panjang daripada lebarnya, sementara rasio 1:2 akan menghasilkan balok yang lebih tinggi daripada lebarnya. Manipulasi rasio ini memungkinkan kita untuk menciptakan berbagai bentuk dan proporsi, dari yang geometris hingga yang organik.
Ilustrasi Deskriptif “width” dan “height” dalam Pemodelan 3D
Berikut ilustrasi deskriptif yang menunjukkan bagaimana “width” dan “height” digunakan dalam pemodelan 3D:
Diagram Kubus dan Silinder: Bayangkan sebuah kubus dengan sisi-sisi yang diberi label “width” untuk sisi horizontal dan “height” untuk sisi vertikal. Kemudian, bayangkan sebuah silinder dengan “width” mewakili diameter lingkaran alas dan “height” mewakili tinggi silinder. Kedua diagram ini dengan jelas menunjukkan bagaimana parameter ini menentukan dimensi objek.
| Width | Height | Rasio (Width:Height) | Bentuk Objek | Deskripsi Bentuk |
|---|---|---|---|---|
| 10 | 10 | 1:1 | Kubus | Kubus sempurna |
| 20 | 10 | 2:1 | Balok memanjang | Lebih panjang daripada lebar |
| 10 | 20 | 1:2 | Balok gepeng | Lebih tinggi daripada lebar |
Perbedaan Penggunaan “width” dan “height” dalam Berbagai Mode Modeling
Penggunaan “width” dan “height” sedikit berbeda dalam berbagai mode modeling. Dalam polygon modeling, nilai-nilai ini digunakan secara langsung untuk menentukan dimensi primitif geometris (seperti kubus atau silinder) dan titik-titik kontrol pada polygon. Sementara itu, dalam sculpting, nilai-nilai ini kurang langsung dan lebih bersifat referensial. Proses sculpting lebih menekankan pada manipulasi bentuk secara organik, meskipun dimensi awal model tetap dipengaruhi oleh parameter awal “width” dan “height”.
Algoritma Sederhana untuk Menghasilkan Koordinat Titik Sudut Kotak
Berikut pseudocode sederhana untuk menghasilkan koordinat titik sudut sebuah kotak berdasarkan “width” dan “height”:
// Input: width, height
// Output: array of coordinates for 8 corners of a cube
function generateCubeCoordinates(width, height)
let coordinates = [];
// Assuming depth = width for simplicity
let halfWidth = width / 2;
let halfHeight = height / 2;
coordinates.push([-halfWidth, -halfHeight, -halfWidth]); // Corner 1
coordinates.push([halfWidth, -halfHeight, -halfWidth]); // Corner 2
coordinates.push([halfWidth, halfHeight, -halfWidth]); // Corner 3
coordinates.push([-halfWidth, halfHeight, -halfWidth]); // Corner 4
coordinates.push([-halfWidth, -halfHeight, halfWidth]); // Corner 5
coordinates.push([halfWidth, -halfHeight, halfWidth]); // Corner 6
coordinates.push([halfWidth, halfHeight, halfWidth]); // Corner 7
coordinates.push([-halfWidth, halfHeight, halfWidth]); // Corner 8
return coordinates;
Batasan Penggunaan “width” dan “height” dalam Pemodelan 3D Kompleks
Dalam pemodelan 3D yang lebih kompleks, “width” dan “height” mungkin tidak cukup untuk mendefinisikan bentuk secara keseluruhan. Model organik atau model dengan bentuk yang tidak teratur membutuhkan parameter dan teknik yang lebih canggih. Parameter seperti kurva, permukaan, dan titik kontrol menjadi lebih penting dalam mendefinisikan bentuk secara akurat.
Perbandingan “width” dan “height” dengan Parameter Lainnya
“Width” dan “height” seringkali digunakan bersamaan dengan “depth” atau “length” untuk menentukan dimensi lengkap sebuah objek 3D. “Depth” atau “length” umumnya mewakili dimensi kedalaman atau panjang objek, melengkapi “width” dan “height” untuk membentuk representasi tiga dimensi yang lengkap. Ketiga parameter ini bekerja sama untuk menciptakan model yang akurat dan realistis.
Width dan Height dalam Game Development
Ngomongin game development, nggak bisa lepas dari dua istilah penting: width dan height. Dua properti ini berperan krusial dalam menentukan ukuran dan tampilan objek di dalam game, mulai dari karakter utama, item, hingga elemen lingkungan. Penggunaan width dan height yang tepat, bahkan bisa jadi penentu performa game, lho! Bayangkan game kamu lemot gara-gara objek terlalu besar dan detailnya berlebihan. Nah, biar nggak kejadian, mari kita bahas lebih dalam!
Penggunaan Width dan Height untuk Menentukan Ukuran Objek
Width dan height, sederhananya, adalah nilai numerik yang mewakili lebar dan tinggi suatu objek dalam game. Nilai ini biasanya diukur dalam satuan pixel. Misalnya, sebuah sprite karakter dengan width 64 pixel dan height 128 pixel akan tampil lebih tinggi dan ramping daripada sprite lain dengan width 128 pixel dan height 64 pixel. Pengaturan nilai ini menentukan seberapa besar objek tersebut akan ditampilkan di layar game.
Contoh Penggunaan Width dan Height dalam Bahasa Pemrograman Game
Penggunaan width dan height sangat bergantung pada engine dan bahasa pemrograman yang digunakan. Sebagai contoh, dalam Unity (menggunakan C#), kita bisa mengakses dan memanipulasi width dan height sprite renderer dengan kode seperti ini:
// Mendapatkan komponen Sprite Renderer
SpriteRenderer spriteRenderer = GetComponent<SpriteRenderer>();
// Mengatur width dan height
spriteRenderer.size = new Vector2(128, 64);
Kode di atas akan mengubah ukuran sprite menjadi 128 pixel lebar dan 64 pixel tinggi. Konsep yang sama juga berlaku di engine game lainnya, meskipun sintaksnya mungkin berbeda. Intinya, setiap objek yang ditampilkan secara visual dalam game biasanya memiliki properti width dan height yang dapat diakses dan dimodifikasi.
Pengaruh Width dan Height terhadap Performa Game
Width dan height objek secara langsung mempengaruhi performa game. Objek dengan width dan height yang sangat besar dan detail yang tinggi membutuhkan daya proses yang lebih besar untuk dirender. Semakin banyak objek beresolusi tinggi yang ditampilkan secara bersamaan, semakin besar beban pada GPU dan CPU, yang dapat mengakibatkan penurunan frame rate atau bahkan lag. Sebaliknya, objek dengan width dan height yang kecil akan lebih ringan untuk diproses, sehingga meningkatkan performa game.
Optimasi Penggunaan Width dan Height untuk Meningkatkan Performa Game
Mengoptimalkan penggunaan width dan height sangat penting untuk menjaga performa game tetap lancar. Berikut beberapa tipsnya:
- Gunakan resolusi yang sesuai: Pilih resolusi sprite yang cukup detail tanpa berlebihan. Resolusi yang terlalu tinggi akan membebani sistem, sedangkan resolusi yang terlalu rendah akan membuat objek terlihat buram.
- Atur ukuran objek secara proporsional: Hindari menggunakan ukuran objek yang terlalu besar atau terlalu kecil dibandingkan dengan objek lain di dalam scene. Ini dapat menyebabkan ketidakseimbangan visual dan mempengaruhi performa.
- Gunakan teknik level of detail (LOD): Tampilkan model dengan resolusi lebih rendah ketika objek tersebut jauh dari kamera. Teknik ini sangat efektif untuk mengurangi beban rendering pada objek yang berada di latar belakang.
- Kompresi gambar: Gunakan format gambar yang mendukung kompresi lossy (seperti JPG) atau lossless (seperti PNG) untuk mengurangi ukuran file tanpa terlalu banyak mengurangi kualitas gambar.
- Batasi jumlah objek di layar: Jangan menampilkan terlalu banyak objek dengan resolusi tinggi secara bersamaan. Pertimbangkan untuk menggunakan teknik pooling atau instancing untuk mengurangi jumlah draw call.
Kesimpulan

Memahami arti width and height—lebar dan tinggi—bukan sekadar mengetahui definisi kamus. Ini tentang menguasai sebuah konsep dasar yang mendasari banyak hal, dari desain visual yang menarik hingga pembangunan infrastruktur yang kokoh. Dengan pemahaman yang komprehensif, kamu dapat menciptakan karya yang lebih presisi, efisien, dan tentunya, memukau!


What's Your Reaction?
-
0
 Like
Like -
0
 Dislike
Dislike -
0
 Funny
Funny -
0
 Angry
Angry -
0
 Sad
Sad -
0
 Wow
Wow


