Tag Select Digunakan Untuk Membuat Pilihan
- Pengenalan Tag Select
-
- Fungsi Utama Tag <select> dan Atributnya
- Perbandingan Tag <select> dengan Input Radio dan Checkbox
- Penggunaan Tag <select> dengan Atribut Multiple dan Validasi JavaScript
- Menangani Pilihan yang Dipilih dengan JavaScript
- Penggunaan <select> dengan <label> dan CSS
- Menonaktifkan Pilihan Secara Dinamis dengan JavaScript
- Penggunaan <optgroup> untuk Mengelompokkan Pilihan
- Mengakses Nilai yang Dipilih dengan jQuery
- Error Handling untuk Select dengan Atribut Required
- Atribut Tag Select
- Opsi dalam Tag Select
- Penggunaan Tag Select dengan JavaScript
-
- Mendapatkan Nilai yang Dipilih dari Tag Select
- Menampilkan Pesan Berbeda Berdasarkan Pilihan
- Menambahkan dan Menghapus Opsi Secara Dinamis
- Menggunakan Event Listener `onchange`
- Menampilkan Pilihan dalam Blockquote
- Tabel Ringkasan Metode Manipulasi Tag Select
- Menangani Error Jika Tag Select Tidak Ditemukan
- Membatasi Jumlah Pilihan (Multiple Selection)
- Validasi Input Saat Menambahkan Opsi Baru
- Menyimpan dan Memulihkan Pilihan Menggunakan Local Storage
- Styling Tag Select
- Validasi Tag Select
- Penggunaan Tag Select dalam Formulir
- Integrasi dengan Framework
- Accessibility Tag Select
-
- Pentingnya Tag Select yang Accessible
- Contoh Penggunaan Atribut ARIA pada Tag Select
- Contoh Kode HTML dan CSS untuk Tag Select yang Accessible
- Teknik Meningkatkan Aksesibilitas Tag Select
- Best Practice Aksesibilitas Tag Select
- Tabel Perbandingan Atribut ARIA untuk Select
- Menangani Pesan Error yang Accessible
- Fungsi JavaScript untuk Membaca Isi Select
- Penggunaan Tag Select untuk Filtering Data
-
- Memfilter Data Tabel HTML dengan Tag Select
- Contoh Kode JavaScript untuk Memfilter Data
- Menampilkan Hasil Filter dalam Blockquote
- Optimasi Performa Filtering untuk Dataset Besar
- Perbandingan `indexOf` dan Regular Expression
- Validasi Input pada Tag Select
- Dokumentasi Kode JavaScript
- Penanganan Kesalahan (Error Handling)
- Kustomisasi Tampilan Opsi Select: Tag Select Digunakan Untuk
- Penggunaan Tag Select dengan Data Dinamis
-
- Mengisi Tag Select dengan Data dari API JSONPlaceholder
- Mengisi Tag Select dengan Data dari Database MySQL
- Penanganan Error
- Loading Indicator
- Penanganan Data Besar dengan Pagination
- Tabel Perbandingan API JSONPlaceholder dan Database MySQL
- Contoh Kode Lengkap dengan Error Handling dan Loading Indicator
- Snippet Kode
- Best Practices
- Permasalahan Umum dan Solusi pada Tag Select
-
- Lima Permasalahan Umum pada Tag Select
- Solusi dan Implementasi Kode
- Tips dan Trik Mengatasi Permasalahan pada Tag Select
- Contoh Error Handling dengan JavaScript
- Tabel Perbandingan Metode Penanganan Permasalahan
- Implementasi Autocomplete dengan React
- Best Practice dalam Penggunaan Tag Select
- Membuat Tag Select yang Responsif
- Menggabungkan Tag Select dengan Elemen Formulir Lainnya
- Perbandingan dengan Elemen Input Lainnya
- Pemungkas
Tag select digunakan untuk membuat daftar pilihan yang bisa dipilih pengguna dalam sebuah formulir atau elemen interaktif di website. Bayangkan sebuah formulir pendaftaran, di mana pengguna perlu memilih provinsi tempat tinggalnya—di situlah tag select berperan penting! Dengan tag ini, kamu bisa membuat tampilan yang rapi dan user-friendly, jauh lebih baik daripada sekadar deretan radio button yang membingungkan. Selain itu, tag select juga punya banyak fitur keren yang bisa kamu eksplorasi, mulai dari pilihan ganda hingga pengelompokan opsi. Siap-siap membuat website kamu lebih interaktif dan elegan!
Tag `
Pengenalan Tag Select

Tag <select> adalah elemen HTML fundamental yang memungkinkan pengguna memilih satu atau beberapa opsi dari daftar pilihan. Kemampuannya untuk menyederhanakan input pengguna dan meningkatkan pengalaman interaksi membuat tag ini menjadi elemen penting dalam pengembangan web. Kita akan mengupas tuntas fungsi dan penggunaan tag <select>, termasuk trik dan tips untuk memaksimalkan fungsinya.
Fungsi Utama Tag <select> dan Atributnya
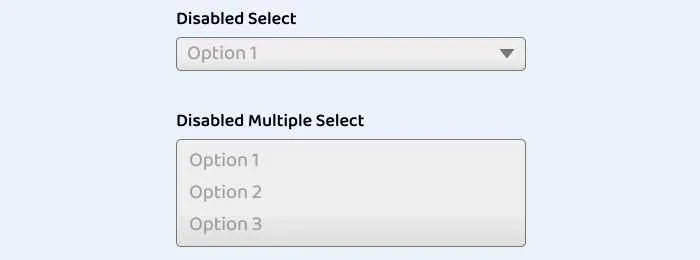
Tag <select> berfungsi sebagai menu dropdown atau kotak pilihan berganda. Atribut-atribut seperti size, multiple, dan disabled memberikan kontrol lebih terhadap perilaku dan tampilannya.
size: Menentukan jumlah pilihan yang terlihat tanpa perlu menggulir. Contoh:<select size="5">...</select>menampilkan 5 pilihan sekaligus.multiple: Mengaktifkan pilihan berganda. Pengguna dapat memilih lebih dari satu opsi dengan menekan tombol Ctrl (Windows) atau Command (Mac) saat memilih. Contoh:<select multiple>...</select>disabled: Menonaktifkan elemen<select>, sehingga pengguna tidak dapat berinteraksi dengannya. Contoh:<select disabled>...</select>
Contoh sederhana penggunaan <select> dengan pilihan default:
<select>
<option value="volvo">Volvo</option>
<option value="saab" selected>Saab</option>
<option value="opel">Opel</option>
<option value="audi">Audi</option>
</select>
Perbandingan Tag <select> dengan Input Radio dan Checkbox
Berikut perbandingan <select> dengan input radio dan checkbox, mempertimbangkan kegunaan, keunggulan, dan kekurangannya:
| Nama Input | Kegunaan | Keunggulan | Kekurangan |
|---|---|---|---|
<select> |
Memilih satu atau beberapa opsi dari daftar. | Kompak, hemat ruang, mudah digunakan untuk banyak pilihan. | Kurang fleksibel untuk pilihan yang kompleks atau memerlukan input tambahan. |
| Radio Button | Memilih satu opsi dari beberapa pilihan. | Jelas dan mudah dipahami. | Membutuhkan lebih banyak ruang jika banyak pilihan. |
| Checkbox | Memilih beberapa opsi dari beberapa pilihan. | Memungkinkan pilihan berganda. | Bisa memakan banyak ruang jika banyak pilihan. |
Penggunaan Tag <select> dengan Atribut Multiple dan Validasi JavaScript
Berikut contoh penggunaan <select> dengan atribut multiple dan validasi JavaScript sederhana untuk memastikan minimal satu pilihan dipilih sebelum mengirimkan formulir:
<form onsubmit="return validateForm()">
<select id="mySelect" multiple>
<option value="apple">Apple</option>
<option value="banana">Banana</option>
<option value="orange">Orange</option>
</select>
<button type="submit">Submit</button>
</form>
<p id="selectedOptions"></p>
<script>
function validateForm()
let select = document.getElementById("mySelect");
if (select.selectedIndex === -1)
alert("Please select at least one option.");
return false;
let selectedOptions = Array.from(select.selectedOptions).map(option => option.value);
document.getElementById("selectedOptions").textContent = "Selected options: " + selectedOptions.join(", ");
return true;
</script>
Menangani Pilihan yang Dipilih dengan JavaScript
Berikut contoh bagaimana menampilkan pilihan yang dipilih dalam sebuah <div> dengan styling berbeda dan menampilkan jumlah pilihan yang dipilih:
<select id="mySelect" multiple>
<option value="red">Red</option>
<option value="green">Green</option>
<option value="blue">Blue</option>
</select>
<div id="selectedItems"></div>
<script>
document.getElementById('mySelect').addEventListener('change', function()
let selectedOptions = Array.from(this.selectedOptions);
let selectedItemsDiv = document.getElementById('selectedItems');
selectedItemsDiv.innerHTML = ''; // Clear previous selections
selectedOptions.forEach(option =>
let div = document.createElement('div');
div.style.backgroundColor = option.value;
div.style.padding = '5px';
div.style.margin = '2px';
div.textContent = option.text;
selectedItemsDiv.appendChild(div);
);
selectedItemsDiv.innerHTML += '<p>Total selected: ' + selectedOptions.length + '</p>';
);
</script>
Penggunaan <select> dengan <label> dan CSS
Menggabungkan <select> dengan <label> dan CSS meningkatkan aksesibilitas dan tampilan:
<label for="mySelect">Pilih Warna Favorit:</label>
<select id="mySelect">
<option value="red">Merah</option>
<option value="green">Hijau</option>
<option value="blue">Biru</option>
</select>
<style>
#mySelect
width: 200px;
padding: 5px;
border: 1px solid #ccc;
border-radius: 4px;
</style>
Menonaktifkan Pilihan Secara Dinamis dengan JavaScript
Untuk menonaktifkan pilihan tertentu secara dinamis, kita bisa memanfaatkan JavaScript untuk memanipulasi atribut disabled dari elemen <option>.
<select id="mySelect">
<option value="option1">Option 1</option>
<option value="option2">Option 2</option>
<option value="option3">Option 3</option>
</select>
<button onclick="disableOption()">Disable Option 2</button>
<script>
function disableOption()
document.querySelector('#mySelect [value="option2"]').disabled = true;
</script>
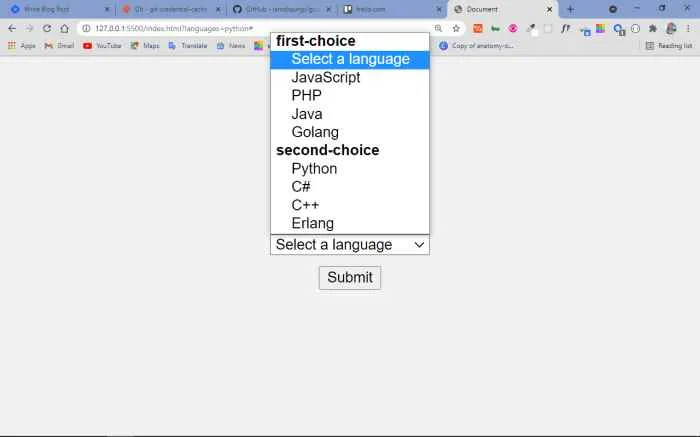
Penggunaan <optgroup> untuk Mengelompokkan Pilihan
<optgroup> digunakan untuk mengelompokkan pilihan yang relevan dalam <select>, meningkatkan organisasi dan keterbacaan.
<select>
<optgroup label="Buah">
<option value="apple">Apple</option>
<option value="banana">Banana</option>
</optgroup>
<optgroup label="Sayuran">
<option value="carrot">Carrot</option>
<option value="broccoli">Broccoli</option>
</optgroup>
</select>
Mengakses Nilai yang Dipilih dengan jQuery
jQuery menyederhanakan akses ke nilai yang dipilih dalam <select>.
<select id="mySelect">
<option value="value1">Value 1</option>
<option value="value2">Value 2</option>
</select>
<script src="https://code.jquery.com/jquery-3.6.0.min.js"></script>
<script>
$(document).ready(function()
$("#mySelect").change(function()
let selectedValue = $(this).val();
console.log("Selected value: " + selectedValue);
);
);
</script>
Error Handling untuk Select dengan Atribut Required
Berikut contoh error handling jika pengguna tidak memilih apa pun pada <select> dengan atribut required:
<form>
<select id="mySelect" required>
<option value="" disabled selected>Pilih Opsi</option>
<option value="option1">Option 1</option>
<option value="option2">Option 2</option>
</select>
<span id="error-message" style="color: red; display: none;">Harap pilih sebuah opsi.</span>
<button type="submit">Submit</button>
</form>
<script>
const selectElement = document.getElementById('mySelect');
const errorMessage = document.getElementById('error-message');
selectElement.addEventListener('change', () =>
errorMessage.style.display = selectElement.value === '' ? 'block' : 'none';
);
</script>
Atribut Tag Select

Tag <select> dalam HTML memungkinkan pengguna untuk memilih satu opsi dari daftar pilihan yang sudah ditentukan. Kemampuannya yang sederhana ini ternyata bisa diperkaya dengan berbagai atribut yang memungkinkan kustomisasi dan fungsionalitas yang lebih kompleks. Yuk, kita bahas beberapa atribut penting yang wajib kamu tahu!
Lima Atribut Penting Tag Select
Atribut pada tag <select> memberikan kontrol lebih terhadap tampilan dan perilaku elemen select. Berikut lima atribut penting beserta fungsinya:
multiple: Memungkinkan pengguna memilih lebih dari satu opsi dalam daftar. Tanpa atribut ini, hanya satu opsi yang bisa dipilih.size: Menentukan jumlah opsi yang ditampilkan secara default. Nilai numerik menunjukkan jumlah baris yang terlihat. Jika nilainya lebih kecil dari jumlah opsi, akan muncul scrollbar.disabled: Menonaktifkan elemen select, sehingga pengguna tidak dapat berinteraksi dengannya. Opsi-opsi tetap terlihat, tetapi tidak dapat dipilih.required: Membuat elemen select menjadi wajib diisi. Pengguna harus memilih setidaknya satu opsi sebelum formulir dapat dikirim.name: Memberikan nama untuk elemen select. Nama ini digunakan untuk mengirimkan data dari formulir ke server.
Contoh Penggunaan Atribut size dan disabled
Atribut size mengontrol jumlah opsi yang terlihat. Misalnya, <select size="3"> akan menampilkan tiga opsi sekaligus. Sementara itu, atribut disabled mencegah interaksi pengguna. Contohnya: <select disabled> akan membuat seluruh elemen select tidak aktif.
Bayangkan sebuah formulir pendaftaran yang memiliki dropdown untuk memilih provinsi. Dengan atribut size="5", lima provinsi pertama akan langsung terlihat tanpa perlu scroll. Jika formulir tersebut dalam tahap maintenance dan pilihan provinsi sementara dinonaktifkan, atribut disabled akan mencegah pengguna memilih provinsi sampai maintenance selesai.
Perbedaan Atribut required dan readonly
Atribut required dan readonly memiliki perbedaan yang signifikan. required memaksa pengguna untuk memilih suatu opsi, sementara readonly hanya menampilkan opsi yang ada tanpa memungkinkan perubahan. readonly sebenarnya kurang relevan untuk tag <select> karena tidak ada gunanya menampilkan daftar pilihan yang tidak bisa diubah.
Contoh skenario: formulir pendaftaran yang mengharuskan pengguna memilih jenis kelamin (required). Dibandingkan dengan menampilkan daftar negara yang sudah terpilih dan tidak bisa diubah (walau kurang umum untuk <select>). Lebih tepatnya, readonly lebih cocok untuk input text.
Cara Menggunakan Atribut form
Atribut form menghubungkan elemen <select> ke formulir tertentu. Ini penting jika Anda memiliki beberapa formulir di halaman yang sama dan ingin memastikan data dari <select> dikirim ke formulir yang tepat.
- Tentukan ID formulir yang ingin dihubungkan.
- Gunakan atribut
form="id_formulir"pada tag<select>, di manaid_formuliradalah ID formulir yang sesuai. - Pastikan ID formulir valid dan sudah didefinisikan di dalam tag
<form>.
Contoh Penggunaan Atribut name dan id
Atribut name dan id penting untuk mengidentifikasi elemen <select>. name digunakan untuk mengirimkan data ke server, sementara id digunakan untuk referensi JavaScript atau CSS.
<select name="provinsi" id="provinsi_select">
<option value="jakarta">Jakarta</option>
<option value="bandung">Bandung</option>
</select>
Dalam contoh ini, name="provinsi" akan mengirimkan data pilihan pengguna sebagai variabel “provinsi” ke server, sementara id="provinsi_select" memungkinkan kita untuk mengakses dan memanipulasi elemen select tersebut menggunakan JavaScript.
Opsi dalam Tag Select

Tag <select> emang jadi senjata andalan buat bikin form yang interaktif. Bayangin aja, kamu bisa kasih pengguna pilihan yang rapi dan mudah dipahami. Nah, biar makin kece, kita perlu tau gimana cara nambahin opsi-opsi di dalam tag <select> itu sendiri. Gak cuma nambahin, kita juga bakal bahas cara bikin opsi default dan mengelompokkan opsi-opsi tersebut. Siap-siap upgrade skill HTML kamu!
Menambahkan Opsi dengan Tag <option>
Tag <option> adalah kunci untuk menambahkan pilihan ke dalam tag <select>. Setiap tag <option> mewakili satu pilihan yang akan ditampilkan dalam dropdown list. Teks di dalam tag <option> akan menjadi teks yang terlihat oleh pengguna. Contohnya gini:
<select>
<option>Pilihan 1</option>
<option>Pilihan 2</option>
<option>Pilihan 3</option>
</select>
Kode di atas akan menghasilkan dropdown list dengan tiga pilihan: Pilihan 1, Pilihan 2, dan Pilihan 3.
Penggunaan Atribut value pada Tag option
Atribut value pada tag <option> sangat penting. Atribut ini menentukan nilai yang akan dikirim ke server ketika pengguna memilih suatu opsi. Nilai ini bisa berupa teks, angka, atau bahkan kode khusus. Contohnya:
<select>
<option value="1">Pilihan 1</option>
<option value="2">Pilihan 2</option>
<option value="3">Pilihan 3</option>
</select>
Di sini, jika pengguna memilih “Pilihan 1”, nilai “1” yang akan dikirim, bukan teks “Pilihan 1” nya. Ini penting untuk proses di sisi server.
Membuat Opsi yang Dipilih Secara Default
Untuk menentukan opsi mana yang dipilih secara default saat halaman dimuat, gunakan atribut selected pada tag <option>. Atribut ini tidak memerlukan nilai. Contohnya:
<select>
<option value="1">Pilihan 1</option>
<option value="2" selected>Pilihan 2</option>
<option value="3">Pilihan 3</option>
</select>
Pada contoh ini, “Pilihan 2” akan terpilih secara otomatis saat halaman dimuat.
Contoh Kode HTML dengan Group Option
Kadang kita butuh mengelompokkan opsi-opsi dalam <select> untuk membuat tampilan lebih terstruktur. Kita bisa menggunakan tag <optgroup> untuk itu. Contohnya:
<select>
<optgroup label="Grup A">
<option value="a1">Opsi A1</option>
<option value="a2">Opsi A2</option>
</optgroup>
<optgroup label="Grup B">
<option value="b1">Opsi B1</option>
<option value="b2">Opsi B2</option>
</optgroup>
</select>
Kode di atas akan menghasilkan dropdown list dengan dua grup opsi: Grup A dan Grup B, masing-masing berisi dua pilihan.
Penggunaan Tag Select dengan JavaScript

Tag select, elemen HTML yang memungkinkan pengguna memilih satu atau beberapa opsi dari daftar, bisa di-upgrade banget kemampuannya dengan sedikit sentuhan JavaScript. Dengan JavaScript, kita bisa memanipulasi tag select secara dinamis, menambahkan interaksi yang lebih menarik dan fungsionalitas yang powerful untuk website atau aplikasi kita. Dari menampilkan pesan berbeda berdasarkan pilihan hingga menyimpan preferensi pengguna, JavaScript membuka pintu untuk berbagai kemungkinan.
Berikut ini beberapa contoh penerapan JavaScript pada tag select yang bakal bikin website kamu makin kece dan user-friendly.
Mendapatkan Nilai yang Dipilih dari Tag Select
Contoh sederhana ini menunjukkan bagaimana mengambil nilai (value) dari opsi yang dipilih di tag select dan menampilkannya. Kita akan menggunakan sebuah alert() untuk menampilkan hasilnya.
<select id="mySelect">
<option value="nilai1">Opsi 1</option>
<option value="nilai2">Opsi 2</option>
<option value="nilai3">Opsi 3</option>
</select>
<script>
const selectElement = document.getElementById("mySelect");
selectElement.addEventListener("change", () =>
alert(selectElement.value);
);
</script>
Kode di atas akan menampilkan alert box yang berisi nilai dari option yang dipilih. Misalnya, jika pengguna memilih “Opsi 2”, maka alert box akan menampilkan “nilai2”.
Menampilkan Pesan Berbeda Berdasarkan Pilihan
Dengan menggunakan switch statement, kita bisa menampilkan pesan yang berbeda-beda berdasarkan nilai (value) yang dipilih pengguna.
<select id="mySelect">
<option value="nilai1">Opsi 1</option>
<option value="nilai2">Opsi 2</option>
<option value="nilai3">Opsi 3</option>
</select>
<div id="pesan"></div>
<script>
const selectElement = document.getElementById("mySelect");
const pesanElement = document.getElementById("pesan");
selectElement.addEventListener("change", () =>
switch (selectElement.value)
case "nilai1":
pesanElement.textContent = "Anda memilih Opsi 1";
break;
case "nilai2":
pesanElement.textContent = "Anda memilih Opsi 2";
break;
case "nilai3":
pesanElement.textContent = "Anda memilih Opsi 3";
break;
default:
pesanElement.textContent = "Tidak ada pilihan yang dipilih";
);
</script>
Kode ini akan menampilkan pesan yang sesuai di dalam elemen div dengan id “pesan” berdasarkan pilihan pengguna.
Menambahkan dan Menghapus Opsi Secara Dinamis
Kita bisa membuat fungsi untuk menambahkan dan menghapus opsi dari tag select secara dinamis. Ini memberikan fleksibilitas untuk memperbarui daftar pilihan tanpa perlu me-reload halaman.
function tambahOpsi()
let value = prompt("Masukkan nilai:");
let text = prompt("Masukkan teks:");
if (value && text)
let option = document.createElement("option");
option.value = value;
option.text = text;
document.getElementById("mySelect").add(option);
function hapusOpsi()
let select = document.getElementById("mySelect");
if (select.options.length > 1 && select.selectedIndex != -1)
select.remove(select.selectedIndex);
else
alert("Tidak bisa menghapus opsi terakhir!");
Fungsi tambahOpsi meminta input nilai dan teks dari pengguna, kemudian menambahkan opsi baru ke tag select. Fungsi hapusOpsi menghapus opsi yang dipilih, dengan validasi untuk mencegah penghapusan opsi terakhir.
Menggunakan Event Listener `onchange`
Event listener `onchange` akan memicu fungsi setiap kali terjadi perubahan pada pilihan di tag select.
const selectElement = document.getElementById("mySelect");
const nilaiTerpilihElement = document.getElementById("nilaiTerpilih");
selectElement.addEventListener("change", () =>
console.log(selectElement.value);
nilaiTerpilihElement.textContent = selectElement.value;
);
Kode ini akan menampilkan nilai yang dipilih ke konsol dan memperbarui isi dari elemen `` dengan id “nilaiTerpilih”.
Menampilkan Pilihan dalam Blockquote
Fungsi ini mengambil semua opsi dari tag select dan menampilkannya dalam sebuah blockquote.
function tampilkanPilihan()
let select = document.getElementById("mySelect");
let pilihan = "";
for (let i = 0; i < select.options.length; i++)
pilihan += `Value: $select.options[i].value, Text: $select.options[i].text
`;
document.getElementById("daftarPilihan").innerHTML = pilihan;
Fungsi ini akan menghasilkan output berupa daftar opsi dalam format “Value: [value], Text: [text]” di dalam elemen blockquote.
Tabel Ringkasan Metode Manipulasi Tag Select
Tabel berikut merangkum metode yang telah dibahas untuk memanipulasi tag select.
| Metode | Deskripsi | Contoh Kode Singkat |
|---|---|---|
selectElement.value |
Mendapatkan nilai yang dipilih | console.log(selectElement.value); |
selectElement.addEventListener("change", function()...) |
Menambahkan event listener untuk perubahan pilihan | selectElement.addEventListener("change", () => /*aksi*/ ); |
selectElement.add(option) |
Menambahkan opsi baru | selectElement.add(new Option("nilai", "teks")); |
selectElement.remove(index) |
Menghapus opsi | selectElement.remove(0); |
Menangani Error Jika Tag Select Tidak Ditemukan
Penting untuk memeriksa keberadaan elemen select sebelum mengakses propertinya untuk menghindari error.
const selectElement = document.getElementById("mySelect");
if (selectElement)
// Kode untuk mengakses dan memanipulasi selectElement
else
console.error("Elemen select dengan id 'mySelect' tidak ditemukan!");
Kode ini akan menampilkan pesan error jika elemen select tidak ditemukan.
Membatasi Jumlah Pilihan (Multiple Selection)
Untuk membatasi jumlah pilihan dalam select multiple, kita perlu menambahkan event listener dan validasi.
const selectElement = document.getElementById("mySelect");
selectElement.addEventListener("change", () =>
if (selectElement.selectedOptions.length > 2)
alert("Anda hanya boleh memilih maksimal 2 opsi.");
selectElement.selectedIndex = -1; //Reset pilihan
);
Kode ini akan menampilkan pesan error jika pengguna memilih lebih dari 2 opsi dan mereset pilihan.
Validasi Input Saat Menambahkan Opsi Baru
Validasi memastikan value tidak kosong dan unik.
function tambahOpsi()
// ... (kode sebelumnya) ...
if (value && text && !document.getElementById("mySelect").querySelector(`option[value="$value"]`))
// ... (kode menambahkan opsi) ...
else
alert("Nilai tidak boleh kosong atau sudah ada!");
Kode ini menambahkan validasi untuk memastikan nilai unik dan tidak kosong.
Menyimpan dan Memulihkan Pilihan Menggunakan Local Storage
Kita dapat menyimpan pilihan pengguna di local storage dan memulihkannya saat halaman dimuat ulang.
const selectElement = document.getElementById("mySelect");
function simpanPilihan()
localStorage.setItem("pilihan", selectElement.value);
function muatPilihan()
const pilihanTersimpan = localStorage.getItem("pilihan");
if (pilihanTersimpan)
selectElement.value = pilihanTersimpan;
selectElement.addEventListener("change", simpanPilihan);
window.addEventListener("load", muatPilihan);
Kode ini menyimpan nilai pilihan yang dipilih ke localStorage dan memulihkannya ketika halaman dimuat ulang.
Styling Tag Select
Bosan dengan tampilan select dropdown standar yang itu-itu aja? Tenang, kamu bisa banget lho nge-custom tampilannya agar lebih eye-catching dan sesuai dengan desain webmu. Dengan sedikit sentuhan CSS, elemen HTML yang satu ini bisa kamu transformasi jadi lebih modern dan menarik. Berikut beberapa triknya!
Mengubah Warna Background dan Text Tag Select
Memberi warna pada background dan text select dropdown adalah langkah paling dasar. Ini akan membuat elemen tersebut lebih mudah dilihat dan terintegrasi dengan baik ke dalam desain keseluruhan situs webmu. Kamu bisa menggunakan properti CSS background-color dan color.
select
background-color: #f0f0f0; /* Warna latar belakang */
color: #333; /* Warna teks */
Contoh di atas akan mengubah warna background menjadi abu-abu muda dan warna teks menjadi abu-abu gelap. Ganti nilai hex code warna tersebut dengan warna kesukaanmu!
Mengubah Ukuran dan Font Tag Select
Selain warna, kamu juga bisa mengatur ukuran dan font dari select dropdown agar lebih sesuai dengan desain webmu. Gunakan properti CSS seperti font-size, font-family, padding, dan width untuk mengontrol tampilannya.
select
font-size: 16px;
font-family: 'Arial', sans-serif;
padding: 10px;
width: 200px;
Kode di atas akan mengatur ukuran font menjadi 16px, menggunakan font Arial, menambahkan padding 10px, dan lebar 200px. Sesuaikan nilai-nilai tersebut sesuai kebutuhan.
Menyembunyikan Scrollbar pada Tag Select
Scrollbar pada select dropdown terkadang terlihat kurang estetis. Untungnya, kamu bisa menyembunyikannya dengan trik CSS sederhana. Meskipun tidak sepenuhnya menghilangkan scrollbar (karena tetap berfungsi), trik ini akan membuatnya tidak terlihat.
select::-webkit-scrollbar
display: none;
select
-ms-overflow-style: none; /* IE and Edge */
scrollbar-width: none; /* Firefox */
Kode ini menggunakan vendor prefix untuk memastikan kompatibilitas di berbagai browser. Dengan ini, scrollbar akan tersembunyi, namun fungsionalitasnya tetap ada.
Membuat Tampilan Select Lebih Modern dan Menarik
Untuk tampilan yang lebih modern, kamu bisa menggunakan berbagai teknik CSS yang lebih kompleks, seperti menggunakan pseudo-element (::before dan ::after) untuk menambahkan ikon atau elemen dekoratif lainnya. Atau, kamu juga bisa menggunakan framework CSS seperti Bootstrap atau Tailwind CSS yang menyediakan kelas-kelas siap pakai untuk styling select dropdown.
Bayangkan sebuah select dropdown dengan background yang diberi gradien halus, dilengkapi dengan ikon kecil di sebelah kanan, dan teks yang berwarna kontras. Dengan sedikit kreativitas dan pemahaman CSS, kamu bisa membuat select dropdown yang jauh lebih menarik daripada tampilan standarnya.
Validasi Tag Select

Ngomongin formulir online, validasi itu penting banget, guys! Bayangin aja kalau formulir pendaftaran online lo gak ada validasi, data yang masuk bisa kacau balau dan bikin admin pusing tujuh keliling. Nah, salah satu elemen formulir yang perlu validasi ekstra adalah tag select. Gimana caranya biar user milih opsi yang tepat dan formulir gak dikirim dengan nilai kosong? Yuk, kita bahas tuntas!
Validasi Dasar Tag Select
Validasi paling sederhana adalah memastikan user memilih opsi di tag select. Kita bisa pakai atribut required. Kalau user gak milih apa-apa, browser langsung kasih peringatan. Tapi, validasi client-side ini masih bisa di-bypass. Makanya, validasi server-side tetap penting untuk keamanan data.
Contoh penggunaan atribut required:
<select id="mySelect" name="mySelect" required>
<option value="" disabled selected>-- Pilih --</option>
<option value="opsi1">Opsi 1</option>
<option value="opsi2">Opsi 2</option>
</select>Untuk menangani opsi yang dinonaktifkan (disabled), kita perlu sedikit trik JavaScript. Kita bisa cek apakah ada opsi yang dipilih dan *enabled*.
Validasi Menggunakan JavaScript
Validasi client-side dengan JavaScript memberikan feedback instan ke user. Kita bisa tampilkan pesan error di dekat elemen select jika user belum memilih opsi. Berikut contohnya:
const selectElement = document.getElementById('mySelect');
const errorMessage = document.getElementById('errorMessage');
selectElement.addEventListener('change', () =>
if (selectElement.value === '')
errorMessage.textContent = 'Harap pilih opsi.';
errorMessage.style.display = 'block';
else
errorMessage.style.display = 'none';
);
Jangan lupa tambahkan elemen <span id="errorMessage"></span> di HTML untuk tempat pesan error.
Validasi Berdasarkan Kriteria Tertentu
Selain validasi wajib pilih, kita juga bisa menambahkan validasi berdasarkan kriteria tertentu. Misalnya, nilai yang dipilih harus angka antara 10-100, atau sesuai pola tertentu (regex), atau berbeda dari nilai di select lain.
- Rentang Angka: Gunakan JavaScript untuk cek nilai setelah user memilih.
- Pola Tertentu (Regex): Gunakan regex untuk validasi pola nilai yang dipilih.
- Nilai Berbeda di Select Lain: Bandingkan nilai yang dipilih di beberapa select element.
Contoh validasi rentang angka:
// ... (kode sebelumnya) ...
selectElement.addEventListener('change', () =>
// ... (kode sebelumnya) ...
if (selectElement.value !== '' && (parseInt(selectElement.value) < 10 || parseInt(selectElement.value) > 100))
errorMessage.textContent = 'Nilai harus antara 10 dan 100.';
errorMessage.style.display = 'block';
else
errorMessage.style.display = 'none';
);
Validasi Sisi Server
Validasi client-side memang penting untuk pengalaman user, tapi validasi server-side tetap krusial untuk keamanan. Bayangin aja kalau semua validasi cuma di client-side, user bisa dengan mudah memanipulasi data sebelum dikirim ke server. Contoh implementasi validasi server-side bergantung pada framework backend yang digunakan (Laravel, Spring Boot, Node.js, dll.).
Contoh validasi menggunakan Laravel (PHP):
// ... dalam controller Laravel ...
$request->validate([
'mySelect' => 'required|in:opsi1,opsi2,opsi3', // Contoh validasi, sesuaikan dengan kebutuhan
]);
Perbandingan Validasi Client-Side dan Server-Side
| Metode Validasi | Kelebihan | Kekurangan | Contoh Implementasi |
|---|---|---|---|
| Client-side | Respon cepat, pengalaman pengguna lebih baik | Mudah di-bypass, tidak sepenuhnya handal | Atribut required, JavaScript validation |
| Server-side | Keamanan lebih tinggi, validasi lebih komprehensif | Respon lebih lambat | Validasi di backend menggunakan framework |
Menggabungkan Validasi Client-Side dan Server-Side, Tag select digunakan untuk
Gabungan validasi client-side dan server-side adalah strategi terbaik. Client-side memberikan feedback cepat ke user, sementara server-side memastikan keamanan dan validasi yang komprehensif. Jangan mengandalkan hanya satu metode saja, ya!
Penggunaan Tag Select dalam Formulir
Tag select, elemen HTML yang sering kita temui dalam pembuatan formulir, berperan penting dalam menyederhanakan input data pengguna. Bayangkan harus mengetikkan pilihan pekerjaan secara manual setiap kali mengisi formulir—capek, kan? Nah, tag select hadir sebagai solusi praktis dan efisien untuk menampilkan pilihan-pilihan dalam bentuk dropdown atau menu pilihan, sehingga pengguna cukup memilih opsi yang sesuai. Keunggulannya nggak cuma di situ, lho! Tag select juga mempermudah proses validasi data dan meningkatkan pengalaman pengguna.
Contoh Formulir Sederhana dengan Tag Select
Berikut contoh sederhana formulir yang menggunakan tag select untuk input data. Kita akan membuat formulir untuk memilih jenis kelamin. Perhatikan bagaimana tag select digunakan untuk menampilkan pilihan “Laki-laki” dan “Perempuan”. Data yang dipilih kemudian dikirim ke server untuk diproses lebih lanjut.
<form action="/submit" method="post">
Jenis Kelamin: <select name="gender">
<option value="laki-laki">Laki-laki</option>
<option value="perempuan">Perempuan</option>
</select>
<br>
<input type="submit" value="Submit">
</form>
Dalam contoh di atas, atribut name="gender" memberi nama pada elemen select, sehingga server dapat mengidentifikasi data yang dikirim. Atribut value pada setiap option menentukan nilai yang dikirim ke server.
Mengirim Data dari Tag Select ke Server
Data dari tag select dikirim ke server melalui metode yang ditentukan dalam atribut method dari tag form (biasanya POST atau GET). Nilai yang dipilih pengguna (value dari option yang dipilih) akan dikirim sebagai bagian dari data formulir. Di sisi server, bahasa pemrograman yang digunakan (misalnya PHP, Python, Node.js) akan memproses data tersebut sesuai dengan logika yang telah diprogram.
Misalnya, jika pengguna memilih “Perempuan”, maka server akan menerima data dengan nilai “perempuan” untuk variabel gender.
Penggunaan Tag Select dalam Formulir Pendaftaran
Dalam formulir pendaftaran, tag select sangat berguna untuk pilihan-pilihan seperti negara, provinsi, kota, hobi, atau tingkat pendidikan. Dengan tag select, pengguna dapat dengan mudah memilih opsi yang tersedia tanpa harus mengetikkan semuanya secara manual. Hal ini meningkatkan efisiensi dan mengurangi kemungkinan kesalahan input data.
Sebagai contoh, pada bagian “Provinsi”, kita bisa menampilkan daftar provinsi di Indonesia menggunakan tag select. Pengguna tinggal memilih provinsi tempat tinggalnya dari daftar yang tersedia.
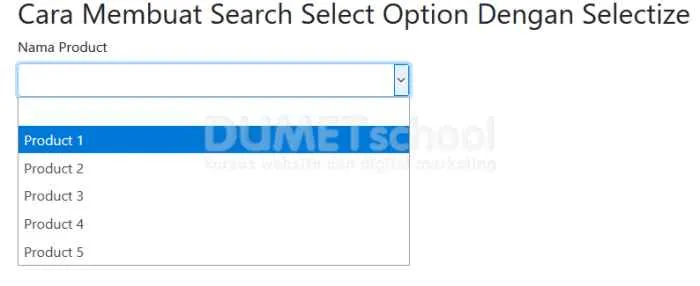
Penggunaan Tag Select dalam Formulir Pencarian
Tag select juga dapat digunakan untuk menyaring hasil pencarian. Misalnya, dalam formulir pencarian produk, kita bisa menggunakan tag select untuk memilih kategori produk, rentang harga, atau merek. Dengan demikian, pengguna dapat mempersempit hasil pencarian sesuai dengan kriteria yang diinginkan.
Bayangkan sebuah situs e-commerce. Pengguna bisa menggunakan tag select untuk memilih kategori produk (misalnya, “Elektronik”, “Fashion”, “Buku”), sehingga hasil pencarian hanya menampilkan produk-produk dari kategori yang dipilih.
Berbagai Jenis Formulir yang Menggunakan Tag Select
| Jenis Formulir | Contoh Penggunaan Tag Select | Manfaat | Contoh Nilai |
|---|---|---|---|
| Formulir Pendaftaran | Negara, Provinsi, Kota, Jenis Kelamin, Tingkat Pendidikan | Memudahkan input data dan mengurangi kesalahan | Indonesia, Jawa Barat, Bandung, Laki-laki, S1 |
| Formulir Pencarian | Kategori Produk, Rentang Harga, Merek | Mempersempit hasil pencarian dan meningkatkan efisiensi | Elektronik, 1.000.000 – 2.000.000, Samsung |
| Formulir Survei | Opsi Jawaban Pertanyaan Tertutup | Memudahkan pengumpulan data dan analisis | Sangat Setuju, Setuju, Netral, Tidak Setuju, Sangat Tidak Setuju |
| Formulir Pemesanan | Metode Pembayaran, Jenis Pengiriman | Memudahkan proses pemesanan dan meningkatkan kepuasan pelanggan | Transfer Bank, COD, JNE, J&T |
Integrasi dengan Framework
Ngomongin tag select, emang nggak cuma bisa dipake di HTML polosan aja. Di era modern development sekarang, kita sering banget berurusan sama framework Javascript kayak React, Angular, atau Vue.js. Nah, gimana caranya integrasi tag select ini dengan framework-framework tersebut? Yuk, kita bahas!
Integrasi Tag Select dengan React
React, framework Javascript yang populer banget, punya cara sendiri dalam menangani elemen HTML, termasuk tag select. Kita nggak langsung pake tag select HTML biasa, melainkan pake component yang udah disediakan React atau component custom yang kita buat sendiri. Keuntungannya? Lebih terstruktur, mudah dikelola, dan tentunya bisa diintegrasikan dengan fitur-fitur React lainnya seperti state management.
Contoh sederhana, misalnya kita mau bikin dropdown untuk memilih jenis buah. Kita bisa pake component <select>, tapi dibungkus dengan logika React. Dengan begitu, perubahan pilihan di dropdown langsung nge-update state di React, dan otomatis ngerubah tampilan di bagian lain aplikasi.
import React, useState from 'react';
function BuahPicker()
const [buah, setBuah] = useState('Apel');
const handleBuahChange = (event) =>
setBuah(event.target.value);
;
return (
<div>
<label>Pilih Buah:</label>
<select value=buah onChange=handleBuahChange>
<option value="Apel">Apel</option>
<option value="Pisang">Pisang</option>
<option value="Mangga">Mangga</option>
</select>
<p>Buah yang dipilih: buah</p>
</div>
);
export default BuahPicker;
Keuntungan Menggunakan Component Select dari Framework
Pake component select dari framework, misalnya React, Angular, atau Vue.js, punya banyak keuntungan. Selain integrasi yang seamless dengan fitur-fitur framework, biasanya component ini juga udah dilengkapi dengan fitur-fitur tambahan, seperti styling yang lebih mudah dikustomisasi, fitur autocomplete, dan validasi input. Semua itu bikin proses development jadi lebih efisien dan menghasilkan kode yang lebih terstruktur dan mudah di-maintain.
Perbandingan Native Select dengan Component Select dari Framework
| Fitur | Native Select | Component Select (React, contoh) |
|---|---|---|
| Styling | Terbatas, butuh CSS tambahan yang cukup rumit | Mudah dikustomisasi dengan CSS-in-JS atau style props |
| Integrasi dengan Framework | Tidak terintegrasi langsung | Terintegrasi sempurna, mudah diakses melalui state dan props |
| Fitur Tambahan | Minimal | Bisa punya fitur autocomplete, validasi, dan lain-lain |
| Maintainability | Bisa jadi rumit untuk aplikasi besar | Lebih mudah di-maintain karena terstruktur |
Mengelola State dari Tag Select dalam Framework
Mengelola state dari tag select dalam framework itu kunci utama. Kita perlu memastikan perubahan pilihan di dropdown langsung ter-update di state aplikasi. Contoh di atas (React) udah nunjukin bagaimana caranya pake useState hook untuk ngelola state dan onChange event untuk nge-update state setiap ada perubahan pilihan.
Di framework lain, mekanismenya mirip-mirip. Angular pake konsep data binding, sedangkan Vue.js pake reactivity system. Intinya, semua framework modern udah menyediakan cara yang mudah dan efisien untuk ngelola state dari elemen HTML, termasuk tag select.
Accessibility Tag Select

Di dunia digital yang semakin inklusif, memastikan website ramah aksesibilitas menjadi keharusan. Salah satu elemen HTML yang seringkali luput dari perhatian aksesibilitasnya adalah tag <select>. Padahal, tag ini sering digunakan dan pengguna dengan disabilitas, khususnya mereka yang mengandalkan screen reader atau memiliki keterbatasan motorik, sangat bergantung pada aksesibilitasnya yang baik. Mari kita bahas bagaimana membuat tag <select> yang benar-benar ramah aksesibilitas.
Pentingnya Tag Select yang Accessible
Tag <select> yang tidak accessible bisa menjadi penghalang besar bagi pengguna dengan disabilitas. Bayangkan seorang pengguna screen reader yang mencoba memilih provinsi di formulir pendaftaran. Jika tag <select> tidak memiliki label yang jelas atau deskripsi yang memadai, screen reader akan kesulitan menyampaikan informasi tersebut kepada pengguna. Akibatnya, pengguna mungkin akan kebingungan dan gagal menyelesaikan proses pendaftaran. Begitu pula dengan pengguna yang memiliki keterbatasan motorik, mereka mungkin kesulitan mengakses atau memilih opsi dalam tag <select> jika desainnya tidak ramah keyboard navigation.
Contoh Penggunaan Atribut ARIA pada Tag Select
Atribut ARIA (Accessible Rich Internet Applications) sangat penting untuk meningkatkan aksesibilitas tag <select>. Berikut contoh penggunaan aria-label, aria-describedby, dan aria-labelledby:
aria-label: Memberikan label alternatif untuk elemen<select>. Contoh:<select aria-label="Pilih Provinsi">...</select>. Ini berguna jika label visual tidak tersedia.aria-describedby: Menghubungkan elemen<select>dengan elemen lain yang memberikan deskripsi tambahan. Contoh:<select aria-describedby="select-description">...</select> <p id="select-description">Pilih provinsi tempat tinggal Anda.</p>. Ini memberikan konteks tambahan.aria-labelledby: Menghubungkan elemen<select>dengan elemen label yang memiliki atributid. Contoh:<label id="provinsi-label" for="provinsi">Provinsi</label> <select id="provinsi" aria-labelledby="provinsi-label">...</select>. Ini adalah cara yang direkomendasikan untuk menghubungkan label dan elemen<select>.
Contoh Kode HTML dan CSS untuk Tag Select yang Accessible
Berikut contoh kode HTML dan CSS yang memastikan tag <select> dapat diakses oleh screen reader, termasuk penanganan label dinamis dan opsi yang panjang:
<label for="mySelect">Pilih Provinsi</label>
<select id="mySelect" aria-label="Pilih Provinsi Anda" aria-describedby="select-help">
<option value="">Pilih Provinsi</option>
<option value="jawa-barat">Jawa Barat</option>
<option value="jawa-timur">Jawa Timur</option>
<option value="jakarta">DKI Jakarta</option>
</select>
<p id="select-help">Pilih provinsi tempat tinggal Anda untuk melanjutkan.</p>
/* CSS */
#mySelect
font-size: 16px;
padding: 8px;
Teknik Meningkatkan Aksesibilitas Tag Select
Selain atribut ARIA, ada beberapa teknik lain yang bisa digunakan untuk meningkatkan aksesibilitas tag <select>:
- Gunakan
role="listbox"danrole="option"untuk elemen yang lebih kompleks. Ini memberikan konteks tambahan bagi screen reader. - Pastikan navigasi keyboard efisien dan intuitif. Pengguna harus dapat menavigasi dan memilih opsi dengan mudah menggunakan keyboard.
- Tampilkan pesan error yang jelas dan accessible. Pesan error harus mudah dipahami dan diakses oleh screen reader.
- Gunakan warna yang kontras dan ukuran teks yang cukup besar untuk opsi dalam
<select>. Ini memastikan visibilitas yang baik bagi pengguna dengan gangguan penglihatan. - Kelola opsi yang banyak dengan teknik grouping dan filtering yang accessible. Ini akan memudahkan pengguna untuk menemukan opsi yang mereka butuhkan.
Best Practice Aksesibilitas Tag Select
Berikut beberapa best practice untuk memastikan tag <select> Anda ramah aksesibilitas:
- Tulis label yang jelas dan ringkas.
- Susun opsi secara logis (misalnya, alfabet atau berdasarkan urutan kepentingan).
- Gunakan placeholder yang informatif (jika digunakan).
- Gunakan ikon yang deskriptif dan accessible (jika digunakan, sertakan atribut alt yang deskriptif).
- Lakukan pengujian aksesibilitas dengan alat bantu seperti WAVE atau aXe.
Tabel Perbandingan Atribut ARIA untuk Select
| Atribut | Deskripsi | Contoh Penggunaan | Kasus Penggunaan Ideal |
|---|---|---|---|
aria-label |
Mengganti label teks untuk elemen. | <select aria-label="Pilih Provinsi">...</select> |
Ketika label visual tidak tersedia atau tidak cukup deskriptif. |
aria-describedby |
Memberikan deskripsi tambahan untuk elemen, merujuk ke ID elemen lain. | <select aria-describedby="select-description">...</select> |
Memberikan informasi konteks tambahan. |
aria-labelledby |
Memberikan label teks untuk elemen, merujuk ke ID elemen label. | <label id="select-label" for="mySelect">Pilih Provinsi</label><select id="mySelect" aria-labelledby="select-label">...</select> |
Ketika label visual ada dan ingin dikaitkan secara jelas. |
Menangani Pesan Error yang Accessible
Berikut contoh kode yang menunjukkan bagaimana menangani pesan error yang muncul saat pengguna memilih opsi yang salah, dengan memastikan pesan error tersebut accessible:
<form>
<label for="provinsi">Provinsi</label>
<select id="provinsi">
<option value="">Pilih Provinsi</option>
<option value="jawa-barat">Jawa Barat</option>
</select>
<span id="error-message" role="alert" aria-live="assertive" style="color:red; display:none;">Harap pilih provinsi.</span>
<button type="submit">Submit</button>
</form>
Fungsi JavaScript untuk Membaca Isi Select
Berikut fungsi JavaScript yang akan membaca isi dari <select> dan menampilkannya dalam format yang mudah dibaca oleh screen reader:
function bacaSelect(selectId)
const select = document.getElementById(selectId);
const selectedOption = select.options[select.selectedIndex].text;
alert("Provinsi yang dipilih: " + selectedOption);
Penggunaan Tag Select untuk Filtering Data
Tag select, elemen HTML yang familiar bagi kita, ternyata punya potensi lebih dari sekadar menampilkan pilihan. Dalam dunia pengembangan web, khususnya yang melibatkan manipulasi data dinamis, tag select berperan penting sebagai alat filtering yang efektif. Artikel ini akan mengupas tuntas bagaimana tag select dapat digunakan untuk memfilter data pada tabel HTML, menangani berbagai skenario, dan mengoptimalkan performanya, bahkan untuk dataset yang besar.
Memfilter Data Tabel HTML dengan Tag Select
Bayangkan sebuah tabel HTML sederhana yang menampilkan data berupa ID, Nama, dan Nilai (angka acak). Dengan tag select, kita bisa dengan mudah membuat filter untuk menampilkan data yang sesuai dengan kriteria tertentu. Misalnya, kita bisa memfilter data berdasarkan rentang nilai tertentu, atau berdasarkan nama yang mengandung kata kunci spesifik. Berikut contoh tabel dengan 10 baris data:
| ID | Nama | Nilai |
|---|---|---|
| 1 | Budi | 25 |
| 2 | Ani | 80 |
| 3 | Caca | 15 |
| 4 | Dedi | 92 |
| 5 | Eni | 37 |
| 6 | Fani | 61 |
| 7 | Gani | 48 |
| 8 | Hani | 73 |
| 9 | Ika | 12 |
| 10 | Joko | 55 |
Dengan JavaScript, kita dapat menghubungkan perubahan pada tag select dengan fungsi filtering yang akan memperbarui isi tabel secara real-time.
Contoh Kode JavaScript untuk Memfilter Data
Berikut contoh kode JavaScript yang memfilter data berdasarkan pilihan dari tag select, menangani event change, bersifat case-insensitive, dan menampilkan jumlah data yang tersaring:
// Data tabel (diganti dengan data dari API atau database jika diperlukan)
const data = [
id: 1, nama: "Budi", nilai: 25,
id: 2, nama: "Ani", nilai: 80,
// ... tambahkan data lainnya
];
const selectElement = document.getElementById("filterSelect");
const tableBody = document.getElementById("tableBody");
selectElement.addEventListener("change", function()
const filterValue = this.value.toLowerCase();
const filteredData = data.filter(item => item.nama.toLowerCase().includes(filterValue));
tableBody.innerHTML = ""; // Kosongkan tabel terlebih dahulu
if (filteredData.length === 0)
tableBody.innerHTML = "Tidak ada data yang sesuai $item.id $item.nama $item.nilai Menampilkan Hasil Filter dalam Blockquote
Untuk tampilan yang lebih menarik, kita bisa menampilkan hasil filter dalam sebuah blockquote dengan styling khusus. Ini memberikan highlight pada hasil filtering dan membuatnya lebih mudah dibaca.
// ... (kode JavaScript sebelumnya) ...
// Menampilkan hasil filter dalam blockquote
const resultBlockquote = document.getElementById("filterResult");
if (filteredData.length === 0)
resultBlockquote.innerHTML = "Tidak ada data yang sesuai
";
else
let resultHTML = "Data yang ditemukan:
";
filteredData.forEach(item =>
resultHTML += `- ID: $item.id, Nama: $item.nama, Nilai: $item.nilai
`;
);
resultHTML += "
";
resultBlockquote.innerHTML = resultHTML;
);
Dengan menambahkan atribut style pada tag <blockquote>, kita dapat menghasilkan tampilan blockquote yang menarik seperti yang diinginkan.
Optimasi Performa Filtering untuk Dataset Besar
Untuk dataset yang besar (lebih dari 1000 baris), optimasi performa menjadi krusial. Teknik pencarian yang efisien, seperti penggunaan indexOf atau regular expression yang dioptimalkan, sangat membantu. Selain itu, teknik debouncing dapat mencegah pemanggilan fungsi filtering yang terlalu sering, sehingga meningkatkan responsivitas aplikasi.
Perbandingan `indexOf` dan Regular Expression
Berikut tabel perbandingan antara penggunaan indexOf dan regular expression dalam konteks pencarian data:
| Metode | Kelebihan | Kekurangan | Contoh Penggunaan |
|---|---|---|---|
indexOf |
Sederhana, cepat untuk pencarian string sederhana | Tidak fleksibel untuk pola pencarian kompleks | Mencari data yang mengandung “Apple” |
| Regular Expression | Fleksibel, cocok untuk pola pencarian kompleks | Lebih kompleks, bisa lebih lambat | Mencari data yang mengandung angka di antara 100-200 |
Validasi Input pada Tag Select
Menambahkan validasi input pada tag select mencegah pemilihan opsi yang tidak valid. Contohnya, kita bisa menampilkan pesan error jika pengguna memilih opsi kosong.
// ... (kode JavaScript sebelumnya) ...
selectElement.addEventListener("change", function()
if (this.value === "")
alert("Harap pilih opsi yang valid!");
return; // Hentikan eksekusi jika validasi gagal
// ... (kode filtering lainnya) ...
);
Dokumentasi Kode JavaScript
Dokumentasi kode yang baik sangat penting untuk memudahkan pemeliharaan dan pengembangan di masa mendatang. Berikut contoh dokumentasi menggunakan format Markdown:
```javascript
/
* Fungsi untuk memfilter data berdasarkan nilai select.
*
* @param Event event - Event change dari tag select.
*/
function filterData(event)
// ... isi fungsi ...
```
Penanganan Kesalahan (Error Handling)
Penanganan kesalahan penting untuk memastikan aplikasi tetap stabil dan menampilkan pesan error yang informatif kepada pengguna jika terjadi kesalahan, misalnya saat mengambil data dari server atau manipulasi DOM.
try
// Kode yang berpotensi menyebabkan error
catch (error)
console.error("Terjadi kesalahan:", error);
// Tampilkan pesan error kepada pengguna
alert("Maaf, terjadi kesalahan. Silakan coba lagi nanti.");
Kustomisasi Tampilan Opsi Select: Tag Select Digunakan Untuk
Bosan dengan tampilan select box standar yang itu-itu aja? Jangan khawatir, Sobat! Dengan sedikit sentuhan CSS, kamu bisa mengubah tampilan dropdown menjadi lebih menarik dan sesuai dengan desain website-mu. Artikel ini akan membantumu menguasai teknik kustomisasi tampilan opsi select, dari mengubah warna hingga menambahkan ikon keren!
Mengubah Style Opsi Terpilih dan Belum Terpilih
Memberikan style berbeda pada opsi yang dipilih dan belum dipilih akan meningkatkan pengalaman pengguna. Dengan CSS, kamu bisa dengan mudah mengatur warna latar belakang, warna teks, dan bahkan menambahkan efek hover untuk opsi-opsi tersebut. Ini akan membuat perbedaan visual yang jelas antara opsi yang aktif dan yang belum dipilih, sehingga lebih mudah bagi pengguna untuk memahami pilihan mereka.
Contohnya, kamu bisa menggunakan pseudo-class :checked untuk men-style opsi yang dipilih dan pseudo-class :hover untuk opsi yang sedang di-hover. Berikut contoh kodenya:
select
appearance: none; /* Menghilangkan style default */
padding: 10px;
border: 1px solid #ccc;
select option
background-color: #fff; /* Warna latar belakang opsi standar */
color: #333; /* Warna teks opsi standar */
select option:checked
background-color: #007bff; /* Warna latar belakang opsi terpilih */
color: #fff; /* Warna teks opsi terpilih */
select option:hover
background-color: #e9ecef; /* Warna latar belakang opsi saat dihover */
Menambahkan Ikon pada Setiap Opsi
Menambahkan ikon pada setiap opsi dapat membuat select box-mu lebih informatif dan menarik secara visual. Kamu bisa menggunakan background-image CSS untuk menempatkan ikon di sebelah teks opsi. Pastikan untuk mengatur posisi dan ukuran ikon agar tampilannya rapi dan terbaca.
Bayangkan sebuah select box untuk memilih jenis file. Dengan menambahkan ikon file PDF, gambar, atau dokumen, pengguna langsung tahu jenis file yang akan dipilih tanpa harus membaca teksnya. Ini meningkatkan efisiensi dan pengalaman pengguna.
select option[value="pdf"]
background-image: url('icon-pdf.png');
background-repeat: no-repeat;
background-position: right center;
padding-right: 30px;
select option[value="image"]
background-image: url('icon-image.png');
background-repeat: no-repeat;
background-position: right center;
padding-right: 30px;
Mengubah Warna Opsi Berdasarkan Kondisi
Kamu bisa membuat select box yang lebih dinamis dengan mengubah warna opsi berdasarkan kondisinya. Misalnya, opsi yang mewakili data penting bisa ditampilkan dengan warna yang berbeda untuk menarik perhatian pengguna. Ini bisa dicapai dengan menggunakan atribut data khusus dan CSS.
Contohnya, jika kamu memiliki opsi yang menandakan status “urgent”, kamu bisa memberi style khusus pada opsi tersebut. Kamu perlu menambahkan atribut data pada opsi HTML dan kemudian menargetkannya dengan atribut selector CSS.
select option[data-status="urgent"]
background-color: red;
color: white;
Memanfaatkan Library atau Framework CSS
Untuk mempermudah proses kustomisasi dan mendapatkan tampilan yang lebih konsisten, kamu bisa memanfaatkan library atau framework CSS seperti Bootstrap, Tailwind CSS, atau Materialize. Library-library ini menyediakan komponen select box yang sudah pre-styled dan mudah disesuaikan dengan kebutuhanmu. Mereka juga menawarkan berbagai fitur tambahan seperti tema yang siap pakai dan dukungan responsif.
Menggunakan library CSS akan menghemat waktu dan usahamu dalam mengkustomisasi tampilan select box, sehingga kamu bisa fokus pada aspek lain dari pengembangan website-mu.
Penggunaan Tag Select dengan Data Dinamis

Ngomongin pengembangan web, pasti nggak lepas dari urusan ngisi data ke dalam elemen HTML. Salah satu elemen yang sering banget dipake adalah tag <select>. Nah, biar website kamu makin dinamis dan nggak monoton, kita perlu bisa ngisi tag <select> ini dengan data yang diambil secara real-time dari berbagai sumber, kayak API atau database. Artikel ini bakal ngebahas tuntas gimana caranya, mulai dari ngambil data dari API JSONPlaceholder sampai database MySQL, lengkap dengan tips dan trik biar kodenya rapi dan performanya oke punya!
Mengisi Tag Select dengan Data dari API JSONPlaceholder
API JSONPlaceholder (https://jsonplaceholder.typicode.com/todos) merupakan API mock yang sering digunakan untuk keperluan testing dan pengembangan. Kita bisa ambil data dari API ini, khususnya kolom title, lalu tampilkan di dalam tag <select>. Berikut contoh kode JavaScript yang menggunakan async/await untuk menangani operasi asynchronous:
async function populateSelectFromAPI()
try
const response = await fetch('https://jsonplaceholder.typicode.com/todos');
if (!response.ok)
throw new Error(`HTTP error! status: $response.status`);
const data = await response.json();
const selectElement = document.getElementById('mySelect');
selectElement.innerHTML = ''; // Clear existing options
data.forEach(item =>
const option = document.createElement('option');
option.value = item.title;
option.text = item.title;
selectElement.appendChild(option);
);
catch (error)
console.error('Error fetching data:', error);
// Tampilkan pesan error ke pengguna (lihat contoh di bagian selanjutnya)
populateSelectFromAPI();
Mengisi Tag Select dengan Data dari Database MySQL
Untuk mengambil data dari database MySQL, kita perlu menggunakan library Node.js seperti mysql2. Berikut contoh kode yang mengambil data dari tabel products dan menampilkannya di tag <select>:
const mysql = require('mysql2/promise');
async function populateSelectFromMySQL()
try
const connection = await mysql.createConnection(
host: 'localhost',
user: 'your_username',
password: 'your_password',
database: 'your_database'
);
const [rows] = await connection.execute('SELECT id, name FROM products');
const selectElement = document.getElementById('mySelect');
selectElement.innerHTML = '';
rows.forEach(row =>
const option = document.createElement('option');
option.value = row.id;
option.text = row.name;
selectElement.appendChild(option);
);
await connection.end();
catch (error)
console.error('Error fetching data:', error);
// Tampilkan pesan error ke pengguna (lihat contoh di bagian selanjutnya)
populateSelectFromMySQL();
Penanganan Error
Saat mengambil data dari API atau database, selalu ada kemungkinan terjadi error. Oleh karena itu, penting untuk menambahkan try...catch block untuk menangani error tersebut dan menampilkan pesan error yang informatif kepada pengguna. Contohnya:
try
// Kode untuk mengambil data
catch (error)
const errorMessage = document.getElementById('errorMessage');
errorMessage.textContent = 'Terjadi kesalahan: ' + error.message;
errorMessage.style.display = 'block';
Loading Indicator
Untuk memberikan pengalaman pengguna yang lebih baik, sebaiknya tampilkan loading indicator saat proses pengambilan data sedang berlangsung. Kita bisa menggunakan library CSS seperti Animate.css untuk membuat animasi spinner yang menarik. Setelah data berhasil dimuat, loading indicator bisa dihilangkan.
/* Contoh CSS untuk loading indicator menggunakan Animate.css */
.loading
display: block;
text-align: center;
margin-top: 20px;
animation: rotate 2s linear infinite;
@keyframes rotate
from
transform: rotate(0deg);
to
transform: rotate(360deg);
Penanganan Data Besar dengan Pagination
Jika data yang akan ditampilkan sangat banyak (lebih dari 1000 item), menampilkan semua data sekaligus ke dalam tag <select> akan membuat website menjadi lambat dan tidak responsif. Solusi yang efektif adalah dengan melakukan pagination atau lazy loading. Berikut contoh implementasi pagination dengan limit data 20 per halaman:
async function fetchData(page, limit)
// ... kode untuk mengambil data dari API atau database dengan LIMIT dan OFFSET ...
// Contoh penggunaan:
fetchData(1, 20)
.then(data =>
// ... update select element dengan data halaman pertama ...
);
Tabel Perbandingan API JSONPlaceholder dan Database MySQL
| Aspek | API JSONPlaceholder | Database MySQL |
|---|---|---|
| Kecepatan | Relatif cepat, tergantung koneksi internet | Tergantung performa database dan query |
| Kompleksitas Kode | Relatif sederhana | Lebih kompleks, membutuhkan koneksi database dan query SQL |
| Skalabilitas | Terbatas oleh API | Lebih skalabel, dapat menangani data yang sangat besar |
Contoh Kode Lengkap dengan Error Handling dan Loading Indicator
Berikut contoh kode lengkap yang menggabungkan penanganan error dan loading indicator saat mengambil data dari API JSONPlaceholder:
// ... (kode fungsi fetchData, updateSelect, showLoadingIndicator, showError dari snippet di bawah) ...
async function populateSelectFromAPI()
showLoadingIndicator();
try
const data = await fetchData('https://jsonplaceholder.typicode.com/todos');
updateSelect(data);
catch (error)
showError(error.message);
finally
hideLoadingIndicator();
populateSelectFromAPI();
Snippet Kode
Berikut snippet kode terpisah untuk fungsi-fungsi yang digunakan:
// Fungsi fetching data dari API
async function fetchData(url)
const response = await fetch(url);
if (!response.ok)
throw new Error(`HTTP error! status: $response.status`);
return await response.json();
// Fungsi update select element
function updateSelect(data)
const selectElement = document.getElementById('mySelect');
selectElement.innerHTML = '';
data.forEach(item =>
const option = document.createElement('option');
option.value = item.id; // atau item.title, tergantung data
option.text = item.title; // atau item.name, tergantung data
selectElement.appendChild(option);
);
// Fungsi menampilkan loading indicator
function showLoadingIndicator()
const loadingIndicator = document.getElementById('loadingIndicator');
loadingIndicator.style.display = 'block';
// Fungsi menampilkan pesan error
function showError(message)
const errorMessage = document.getElementById('errorMessage');
errorMessage.textContent = 'Terjadi kesalahan: ' + message;
errorMessage.style.display = 'block';
// Fungsi menyembunyikan loading indicator
function hideLoadingIndicator()
const loadingIndicator = document.getElementById('loadingIndicator');
loadingIndicator.style.display = 'none';
Best Practices
Beberapa best practices dalam mengisi tag <select> dengan data dinamis antara lain: melakukan optimasi performa dengan pagination atau lazy loading untuk data yang besar, menangani error dengan baik, dan memastikan aksesibilitas dengan atribut ARIA yang tepat. Jangan lupa untuk selalu melakukan validasi input dari pengguna untuk mencegah terjadinya serangan XSS.
Penggunaan loading indicator sangat penting untuk memberikan pengalaman pengguna yang baik, terutama saat berhadapan dengan data yang besar atau koneksi internet yang lambat.
Permasalahan Umum dan Solusi pada Tag Select
Tag select, meskipun terlihat sederhana, seringkali menyimpan jebakan bagi developer front-end. Dari masalah aksesibilitas hingga validasi data yang berantakan, permasalahan pada tag select bisa bikin kamu gigit jari. Untungnya, banyak solusi yang bisa diimplementasikan untuk membuat tag select-mu ramah pengguna dan bebas error. Yuk, kita bahas!
Lima Permasalahan Umum pada Tag Select
Sebelum nyebur ke solusi, kita perlu tahu dulu musuh bebuyutannya. Berikut lima permasalahan umum yang sering bikin developer pusing tujuh keliling:
- Aksesibilitas yang Buruk: Pengguna dengan disabilitas, khususnya yang menggunakan screen reader, mungkin kesulitan berinteraksi dengan tag select yang tidak terstruktur dengan baik.
- Validasi Data yang Tidak Memadai: Tanpa validasi yang tepat, pengguna bisa memasukkan data yang tidak sesuai format, menyebabkan error di sisi server atau aplikasi.
- Penggunaan yang Tidak Intuitif: Desain select yang membingungkan atau sulit dinavigasi bisa membuat pengguna frustrasi dan meninggalkan website.
- Performa yang Lambat: Select dengan banyak opsi bisa menyebabkan halaman web menjadi lambat, terutama pada perangkat dengan spesifikasi rendah.
- Responsivitas yang Buruk: Select yang tidak responsif akan terlihat berantakan dan sulit digunakan di berbagai ukuran layar.
Solusi dan Implementasi Kode
Nah, sekarang saatnya kita bahas solusi praktis untuk permasalahan di atas. Kita akan menggunakan HTML, CSS, dan JavaScript untuk menunjukkan implementasi yang efektif dan efisien.
Solusi untuk Aksesibilitas yang Buruk
Gunakan atribut `aria-label` atau `aria-labelledby` untuk memberikan deskripsi yang jelas pada setiap opsi select. Tambahkan juga atribut `role=”listbox”` pada elemen `
<select aria-label="Pilih Provinsi" role="listbox">
<option value="jakarta" role="option">Jakarta</option>
<option value="bandung" role="option">Bandung</option>
</select>
Solusi untuk Validasi Data yang Tidak Memadai
Gunakan JavaScript untuk memvalidasi input pengguna sebelum data dikirim ke server. Tambahkan pesan error yang informatif jika data tidak valid.
const selectElement = document.getElementById('mySelect');
selectElement.addEventListener('change', () =>
const selectedValue = selectElement.value;
if (selectedValue === '')
alert('Please select an option.');
);
Solusi untuk Pengalaman Pengguna yang Tidak Intuitif
Buat desain yang sederhana dan mudah dipahami. Gunakan label yang jelas dan deskripsi yang informatif. Pertimbangkan untuk menggunakan komponen select yang lebih canggih seperti select2 atau Chosen.js untuk meningkatkan pengalaman pengguna.
Solusi untuk Performa yang Lambat
Untuk select dengan banyak opsi, pertimbangkan untuk menggunakan teknik seperti lazy loading atau virtual scrolling. Selain itu, pastikan kode JavaScript yang kamu gunakan dioptimalkan untuk performa.
Solusi untuk Responsivitas yang Buruk
Gunakan CSS untuk mengatur tampilan select agar responsif di berbagai ukuran layar. Kamu bisa menggunakan media queries untuk menyesuaikan ukuran dan tampilan select berdasarkan ukuran layar.
@media (max-width: 768px)
select
width: 100%;
Tips dan Trik Mengatasi Permasalahan pada Tag Select
Berikut beberapa tips dan trik untuk menghindari permasalahan pada tag select:
- Aksesibilitas: Selalu sertakan atribut aria yang relevan untuk meningkatkan aksesibilitas.
- Validasi: Gunakan validasi sisi klien dan sisi server untuk memastikan data yang masuk valid.
- Performa: Optimalkan kode JavaScript dan pertimbangkan teknik lazy loading untuk select dengan banyak opsi.
- Responsivitas: Gunakan media queries untuk memastikan select responsif di berbagai ukuran layar.
Contoh Error Handling dengan JavaScript
Berikut contoh kode JavaScript yang menangani error handling pada tag select menggunakan `try…catch`:
try
// Kode yang berpotensi menyebabkan error
const selectedValue = selectElement.value;
if (selectedValue === '')
throw new Error('Please select an option.');
// Proses data selanjutnya
catch (error)
console.error(error);
alert('Terjadi kesalahan: ' + error.message);
Tabel Perbandingan Metode Penanganan Permasalahan
Berikut tabel perbandingan beberapa metode penanganan permasalahan pada tag select:
| Metode | Kelebihan | Kekurangan | Kompleksitas |
|---|---|---|---|
| Validasi sisi klien | Responsif, mengurangi beban server | Bisa di bypass | Sedang |
| Validasi sisi server | Lebih aman | Tidak responsif, membutuhkan koneksi internet | Sedang |
| Custom Select dengan JavaScript | Fleksibel, tampilan bisa dikustomisasi | Membutuhkan lebih banyak kode | Tinggi |
Implementasi Autocomplete dengan React
Berikut contoh implementasi autocomplete pada tag select dengan React menggunakan library `react-select`:
import React from 'react';
import Select from 'react-select';
const options = [
value: 'chocolate', label: 'Chocolate' ,
value: 'strawberry', label: 'Strawberry' ,
value: 'vanilla', label: 'Vanilla'
];
function MyComponent()
return (
<Select options=options />
);
Best Practice dalam Penggunaan Tag Select
Selalu prioritaskan aksesibilitas, performa, dan keamanan ketika menggunakan tag select. Gunakan atribut aria yang tepat, validasi input pengguna, dan pertimbangkan untuk menggunakan library yang sudah teruji.
Membuat Tag Select yang Responsif
Untuk membuat tag select yang responsif, kamu bisa menggunakan CSS untuk mengatur ukuran dan tampilan select berdasarkan ukuran layar. Media queries sangat membantu dalam hal ini.
Menggabungkan Tag Select dengan Elemen Formulir Lainnya
Berikut contoh kode yang menunjukkan bagaimana cara menggabungkan tag select dengan elemen formulir lainnya untuk membuat formulir yang terintegrasi dengan baik. Contoh kode ini mencakup validasi data pada sisi client-side:
<form>
<label for="provinsi">Provinsi:</label>
<select id="provinsi" name="provinsi" required>
<option value="">Pilih Provinsi</option>
<option value="jakarta">Jakarta</option>
<option value="bandung">Bandung</option>
</select>
<br>
<button type="submit">Submit</button>
</form>
Perbandingan dengan Elemen Input Lainnya
Ngomongin formulir online, pasti nggak lepas dari berbagai macam elemen input. Selain <select>, ada juga <input type="radio"> dan <input type="checkbox">. Ketiganya punya fungsi dan cara pakai yang berbeda, lho! Supaya kamu nggak bingung milih mana yang paling pas buat kebutuhan website-mu, kita bedah satu per satu yuk!
Perbedaan Fungsionalitas dan Penggunaan
Secara garis besar, ketiga elemen input ini punya tujuan yang berbeda dalam mengumpulkan data dari pengguna. <select> ideal untuk pilihan tunggal dari daftar opsi yang sudah ditentukan. Sementara <input type="radio"> juga untuk pilihan tunggal, tapi biasanya digunakan ketika opsi bersifat saling eksklusif. Sedangkan <input type="checkbox"> memungkinkan pengguna memilih beberapa opsi sekaligus.
Tabel Perbandingan Elemen Input
| Elemen | Fungsionalitas | Penggunaan | Contoh |
|---|---|---|---|
<select> |
Memilih satu opsi dari daftar dropdown. | Memilih provinsi, negara, jenis kelamin, dll. | <select><option value="jkt">Jakarta</option><option value="bdg">Bandung</option></select> |
<input type="radio"> |
Memilih satu opsi dari beberapa opsi yang saling eksklusif. | Memilih jenis kelamin, metode pembayaran, dll. | <input type="radio" name="gender" value="laki">Laki-laki <input type="radio" name="gender" value="perempuan">Perempuan |
<input type="checkbox"> |
Memilih beberapa opsi dari daftar yang tersedia. | Memilih hobi, fitur tambahan, pilihan topping pizza, dll. | <input type="checkbox" name="hobi[]" value="baca">Membaca <input type="checkbox" name="hobi[]" value="olahraga">Olahraga |
Skenario Penggunaan yang Tepat
Pemilihan elemen input sangat bergantung pada konteks dan jenis data yang ingin dikumpulkan. Pemahaman yang baik akan memastikan pengalaman pengguna yang optimal.
- Gunakan
<select>ketika opsi terbatas dan sudah terdefinisi dengan baik. Misalnya, memilih negara asal atau jenis mata uang. - Gunakan
<input type="radio">ketika pengguna hanya bisa memilih satu opsi dari beberapa pilihan yang saling eksklusif. Contohnya, memilih jenis kelamin atau ukuran baju. - Gunakan
<input type="checkbox">ketika pengguna dapat memilih lebih dari satu opsi. Contohnya, memilih hobi, fitur tambahan pada produk, atau topping pizza.
Kelebihan dan Kekurangan Masing-Masing Elemen
Setiap elemen input punya kelebihan dan kekurangan masing-masing. Pertimbangkan hal ini saat memilih elemen yang tepat untuk formulir website kamu.
<select>: Kelebihan: Kompak dan mudah digunakan. Kekurangan: Tidak fleksibel untuk banyak opsi, kurang ideal untuk opsi yang dinamis.<input type="radio">: Kelebihan: Jelas dan mudah dipahami untuk pilihan tunggal yang saling eksklusif. Kekurangan: Tidak memungkinkan pemilihan beberapa opsi.<input type="checkbox">: Kelebihan: Memungkinkan pemilihan beberapa opsi. Kekurangan: Bisa jadi kurang efisien jika terdapat banyak opsi.
Pemungkas

Tag `


What's Your Reaction?
-
0
 Like
Like -
0
 Dislike
Dislike -
0
 Funny
Funny -
0
 Angry
Angry -
0
 Sad
Sad -
0
 Wow
Wow








