Arti Width dan Height Dimensi Digital dan Fisik
- Pengertian Width dan Height
-
- Contoh Penerapan Width dan Height dalam Desain Grafis
- Perbedaan Penggunaan Width dan Height pada Gambar Raster dan Vektor
- Tabel Perbandingan Satuan Ukuran Width dan Height
- Ilustrasi Perbedaan Rasio Aspek
- Penggunaan Width dan Height dalam CSS
- Penggunaan Width dan Height dalam JavaScript
- Perbandingan Atribut dan Properti Width dan Height
- Pengaruh Width dan Height terhadap Performa
- Responsivitas dan Width/Height
- Width dan Height dalam Pemrograman: Arti Width Dan Height
-
- Penggunaan Atribut Width dan Height pada Elemen HTML dan CSS, Arti width dan height
- Penggunaan Atribut Width dan Height pada Elemen Gambar dalam HTML
- Mengatur Width dan Height Elemen dengan Persentase dan Nilai Absolut dalam CSS
- Contoh Kode CSS yang Mengatur Width dan Height Elemen Div Menjadi 50% Lebar dan Tinggi Jendela Browser
- Contoh Kode HTML yang Menampilkan Tiga Gambar dengan Width dan Height yang Berbeda-beda
- Width dan Height dalam Desain Website Responsif
- Width dan Height dalam Aplikasi Multimedia
- Width dan Height dalam Pencetakan
-
- Pengaruh Width dan Height terhadap Hasil Cetakan
- Satuan Ukuran dalam Desain Digital dan Pencetakan
- Contoh Perhitungan Ukuran Cetakan
- Tabel Satuan Ukuran dalam Pencetakan
- Margin dan Bleed dalam Desain Cetak
- Menentukan Ukuran File Optimal untuk Pencetakan
- Contoh Konversi Satuan Ukuran dengan Python
- Langkah-langkah Menentukan Width dan Height yang Tepat
- Penggunaan Width dan Height dalam GIS
- Permasalahan Umum Terkait Width dan Height
- Hubungan Width dan Height dengan Aspek Rasio
- Width dan Height dalam Konteks User Interface (UI)
-
- Pentingnya Width dan Height dalam Desain UI Responsif
- Dampak Width dan Height terhadap Usability dan Aksesibilitas
- Memilih Width dan Height Optimal untuk Elemen UI
- Faktor-faktor yang Mempengaruhi Pemilihan Width dan Height
- Rekomendasi Width dan Height untuk Berbagai Elemen UI
- Penggunaan Media Queries untuk Responsivitas
- Ilustrasi Perbedaan Antarmuka Pengguna yang Baik dan Buruk
- Width dan Height dalam Dunia Permainan (Gaming)
-
- Implementasi Width dan Height dalam Game 2D dan 3D
- Contoh Implementasi Width dan Height dalam Game
- Pengaruh Resolusi terhadap Performa Game
- Ilustrasi Width dan Height Sprite
- Pengaruh Width dan Height pada Collision Detection
- Optimasi Width dan Height untuk Meningkatkan Performa
- Contoh Skenario Game Sederhana: Game Platformer 2D
- Konversi Satuan Ukuran Width dan Height
- Penggunaan Width dan Height dalam 3D Modeling
- Penutup
Arti width dan height, dua istilah yang mungkin sering kamu dengar, terutama kalau kamu berkutat di dunia desain grafis, web development, atau bahkan gaming. Bayangkan kamu lagi bikin poster konser musik idolamu; width dan height menentukan seberapa lebar dan tinggi poster tersebut, mempengaruhi keseluruhan tampilannya, lho! Bukan cuma di dunia digital, kedua istilah ini juga penting dalam dunia nyata, misalnya untuk mengukur ukuran ruangan atau properti. Jadi, siap-siap menyelami dunia dimensi yang menarik ini!
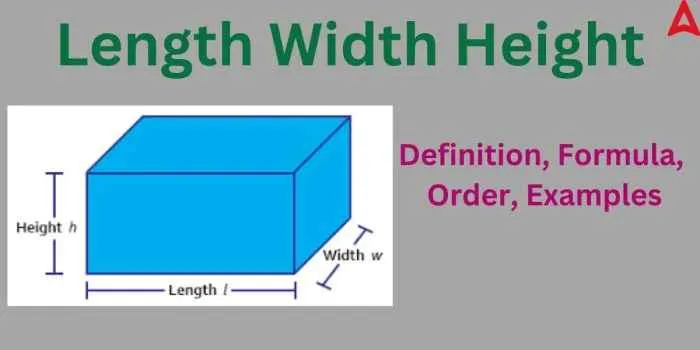
Width dan height secara sederhana menjelaskan lebar dan tinggi suatu objek. Dalam konteks digital, width dan height biasanya diukur dalam piksel (px), sentimeter (cm), inci (in), dan lain sebagainya. Penggunaan satuan ini bergantung pada konteksnya, misalnya desain web biasanya menggunakan piksel, sedangkan desain cetak lebih sering menggunakan sentimeter atau inci. Perbedaan satuan ini juga mempengaruhi kualitas dan tampilan objek, terutama pada gambar raster dan vektor. Selain itu, pemahaman width dan height sangat krusial dalam menciptakan desain yang responsif dan tampilan yang optimal di berbagai perangkat.
Pengertian Width dan Height

Width dan height, dua istilah yang mungkin udah nggak asing lagi bagi kamu yang berkutat di dunia digital, terutama desain grafis dan pengembangan web. Bayangin aja, bikin desain poster, banner, atau bahkan website tanpa ngerti width dan height? Wah, bisa-bisa hasilnya amburadul!
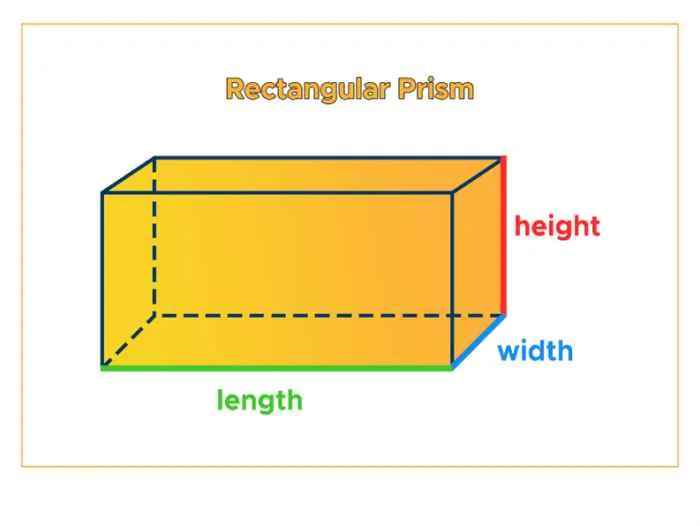
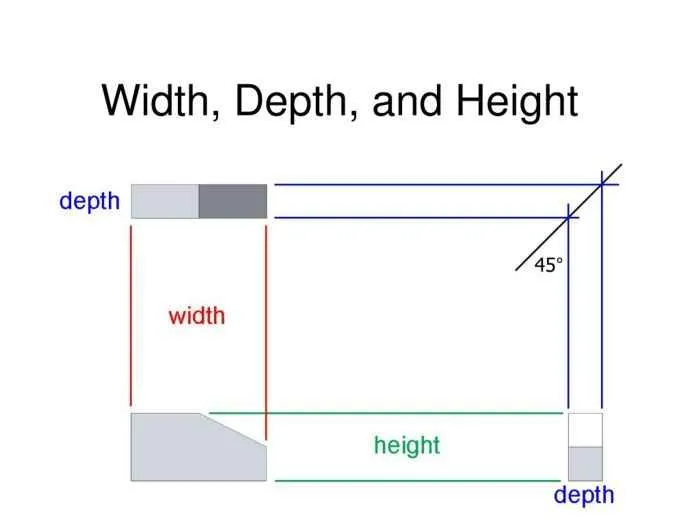
Secara sederhana, width dan height menjelaskan ukuran suatu objek, baik itu objek digital (gambar, elemen website) maupun objek fisik (kertas, layar monitor). Width mengacu pada lebar, sementara height mengacu pada tinggi. Dalam dunia 2D, kita hanya perlu mempertimbangkan width dan height untuk menentukan ukurannya. Namun, di dunia 3D, ada dimensi tambahan yaitu depth (kedalaman), sehingga ukuran objek didefinisikan dengan width, height, dan depth.
Contoh Penerapan Width dan Height dalam Desain Grafis
Kegunaan width dan height dalam desain grafis sangatlah krusial untuk memastikan proporsi dan tampilan visual yang tepat. Berikut beberapa contohnya:
- Desain Poster di Adobe Photoshop: Ukuran poster yang umum adalah 18 x 24 inci (width x height). File yang dihasilkan biasanya berformat JPEG atau PNG. Ukuran ini memastikan poster terlihat proporsional dan terbaca dengan jelas.
- Banner Website di Adobe Illustrator: Banner web biasanya memiliki ukuran yang spesifik sesuai platform yang digunakan, misalnya 728 x 90 pixel (width x height) untuk banner display Adsense. File yang dihasilkan bisa berupa SVG, AI, atau EPS untuk kualitas vektor yang tinggi.
- Logo Perusahaan di CorelDRAW: Logo perusahaan biasanya dirancang dengan ukuran yang fleksibel, sehingga bisa digunakan dalam berbagai media. Contohnya, logo dengan ukuran 500 x 500 pixel (width x height) dalam format EPS, yang dapat di-resize tanpa kehilangan kualitas.
Perbedaan Penggunaan Width dan Height pada Gambar Raster dan Vektor
Gambar raster (JPEG, PNG, GIF) dan vektor (SVG, AI, EPS) memiliki perbedaan signifikan dalam cara mereka menangani perubahan ukuran (width dan height). Gambar raster terdiri dari piksel, sehingga memperbesar gambar akan menyebabkan penurunan kualitas (pecah atau buram). Sebaliknya, gambar vektor dibangun dari jalur dan kurva matematika, sehingga bisa diperbesar tanpa kehilangan kualitas.
Contohnya, jika kita perlu mencetak desain logo dalam ukuran besar, gambar vektor (misalnya EPS) adalah pilihan yang lebih tepat karena kualitasnya tetap terjaga. Namun, untuk foto produk yang membutuhkan detail visual tinggi, gambar raster (misalnya PNG) dengan resolusi tinggi mungkin lebih sesuai, meskipun perlu memperhatikan ukuran file yang dihasilkan.
Tabel Perbandingan Satuan Ukuran Width dan Height
Berbagai satuan ukuran digunakan untuk menentukan width dan height, masing-masing memiliki kegunaannya sendiri dalam desain grafis.
| Satuan | Singkatan | Konversi ke Pixel (px) | Kegunaan dalam Desain Grafis |
|---|---|---|---|
| Pixel | px | 1 px = 1 px | Standar untuk ukuran digital, terutama pada layar. |
| Centimeter | cm | ~37.8 px | Umum digunakan untuk ukuran cetak dan objek fisik. |
| Inci | in | ~96 px | Umum digunakan untuk ukuran cetak dan objek fisik di negara berbahasa Inggris. |
| Point | pt | ~1.33 px | Umum digunakan dalam tipografi dan desain cetak. |
| Milimeter | mm | ~3.78 px | Umum digunakan untuk ukuran cetak dan objek fisik. |
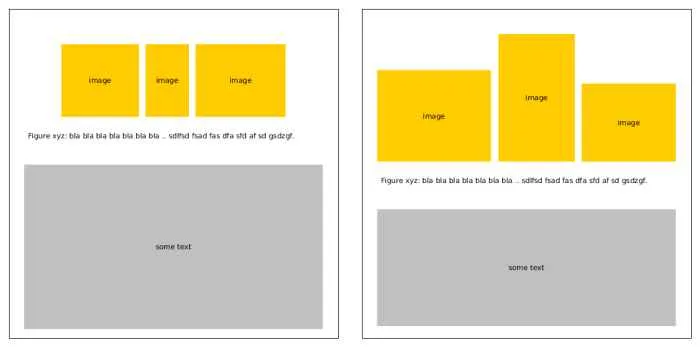
Ilustrasi Perbedaan Rasio Aspek
Rasio aspek (aspect ratio) adalah perbandingan antara width dan height. Perbedaan rasio aspek akan menghasilkan tampilan visual yang berbeda. Misalnya, persegi memiliki rasio aspek 1:1 (width = height), landscape memiliki width lebih besar dari height (misalnya 16:9), dan portrait memiliki height lebih besar dari width (misalnya 9:16).
Kita bisa membuat ilustrasi sederhana menggunakan software seperti Adobe Illustrator atau bahkan Microsoft Paint. Bayangkan tiga kotak: kotak pertama (persegi) dengan width 100px dan height 100px, kotak kedua (landscape) dengan width 200px dan height 100px, dan kotak ketiga (portrait) dengan width 100px dan height 200px. Perbedaan width dan height ini akan menghasilkan bentuk yang berbeda secara visual.
Penggunaan Width dan Height dalam CSS
Dalam CSS, width dan height digunakan untuk mengatur ukuran elemen HTML. Nilai dapat berupa angka (dengan satuan) atau persentase.
Contoh:
div
width: 200px;
height: 100px;
background-color: blue;
Penggunaan Width dan Height dalam JavaScript
JavaScript memungkinkan kita untuk mendapatkan dan memanipulasi nilai width dan height elemen DOM.
Contoh:
let div = document.getElementById("myDiv");
let width = div.offsetWidth;
let height = div.offsetHeight;
console.log("Width: " + width + "px");
console.log("Height: " + height + "px");
Perbandingan Atribut dan Properti Width dan Height
| HTML | CSS | JavaScript | |
|---|---|---|---|
| Sintaks | <img src="gambar.jpg" width="100" height="50"> |
width: 100px; height: 50px; |
element.style.width = "100px"; element.style.height = "50px"; |
| Penggunaan | Menentukan ukuran awal elemen. | Mengatur ukuran elemen secara dinamis. | Mengatur ukuran elemen secara dinamis melalui manipulasi DOM. |
Pengaruh Width dan Height terhadap Performa
Ukuran gambar (width dan height) yang besar dapat meningkatkan waktu pemuatan halaman web. Untuk mengoptimalkan gambar, kita bisa menggunakan teknik kompresi dan resizing. Kompresi mengurangi ukuran file tanpa mengurangi kualitas secara signifikan, sedangkan resizing menyesuaikan width dan height agar sesuai dengan kebutuhan.
Width dan height juga berpengaruh pada resolusi gambar. Gambar dengan resolusi tinggi (pixel density tinggi) akan terlihat lebih tajam pada layar dengan resolusi tinggi, namun akan membutuhkan ukuran file yang lebih besar.
Responsivitas dan Width/Height
Untuk membuat desain responsif, kita bisa menggunakan unit relatif seperti %, vw (viewport width), dan vh (viewport height). Unit ini memungkinkan elemen untuk menyesuaikan ukurannya secara otomatis berdasarkan ukuran layar.
Contoh:
div
width: 50%; /* Lebar 50% dari lebar container induk */
height: 10vw; /* Tinggi 10% dari lebar viewport */
max-width dan max-height membatasi ukuran maksimum elemen, sedangkan min-width dan min-height menentukan ukuran minimum elemen. Properti ini berguna untuk memastikan elemen tetap proporsional dan responsif pada berbagai ukuran layar.
Width dan Height dalam Pemrograman: Arti Width Dan Height

Ngomongin desain website, pasti nggak lepas dari urusan tata letak elemen. Salah satu kunci utamanya? Width dan height! Dua properti ini menentukan lebar dan tinggi elemen, baik itu gambar, teks, maupun kontainer. Menguasai penggunaan width dan height adalah modal penting buat kamu yang lagi belajar ngoding, biar website-mu tampil rapi dan sesuai keinginan.
Penggunaan Atribut Width dan Height pada Elemen HTML dan CSS, Arti width dan height
Di dunia pemrograman web, khususnya HTML dan CSS, width dan height berperan penting dalam mengatur dimensi elemen. Dalam HTML, atribut width dan height sering digunakan untuk menentukan ukuran gambar secara langsung. Sementara itu, CSS memberikan fleksibilitas lebih besar dalam mengatur ukuran elemen, baik secara absolut (nilai tetap) maupun relatif (persentase).
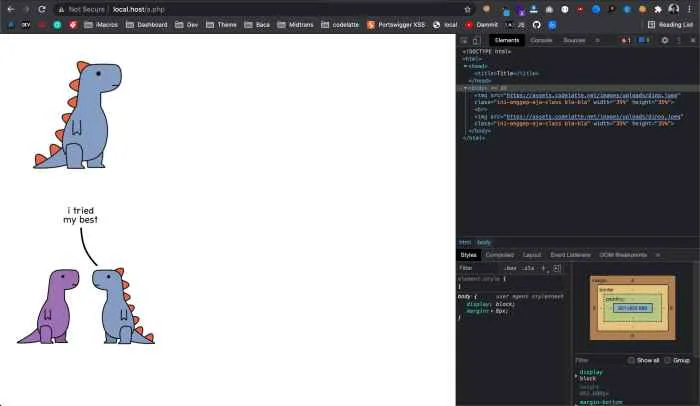
Penggunaan Atribut Width dan Height pada Elemen Gambar dalam HTML
Bayangin kamu lagi bikin website portofolio dan mau menampilkan beberapa karya foto. Nah, di sinilah atribut width dan height di HTML berguna. Dengan menambahkan atribut ini ke tag <img>, kamu bisa mengatur ukuran gambar sebelum gambar itu ditampilkan di browser. Contohnya: <img src="foto.jpg" width="300" height="200">. Kode ini akan menampilkan gambar “foto.jpg” dengan lebar 300 piksel dan tinggi 200 piksel.
Mengatur Width dan Height Elemen dengan Persentase dan Nilai Absolut dalam CSS
CSS menawarkan cara yang lebih dinamis untuk mengatur width dan height. Kamu bisa menggunakan nilai absolut (misalnya, 200px, 10cm) atau nilai relatif (persentase, misalnya 50%, 25%). Nilai absolut memberikan ukuran tetap, sementara nilai persentase membuat ukuran elemen beradaptasi terhadap ukuran induknya. Misalnya, jika kamu menetapkan width sebuah <div> menjadi 50%, maka lebar <div> akan selalu setengah dari lebar kontainer induknya.
Contoh Kode CSS yang Mengatur Width dan Height Elemen Div Menjadi 50% Lebar dan Tinggi Jendela Browser
Berikut contoh kode CSS yang akan membuat sebuah elemen <div> memiliki lebar dan tinggi 50% dari ukuran jendela browser:
div width: 50%; height: 50%; background-color: lightblue; /* Tambahan untuk visualisasi */
Kode di atas akan menghasilkan sebuah kotak berwarna biru muda yang lebar dan tingginya setengah dari ukuran jendela browser. Coba ubah nilai persentase untuk bereksperimen!
Contoh Kode HTML yang Menampilkan Tiga Gambar dengan Width dan Height yang Berbeda-beda
Berikut contoh kode HTML yang menampilkan tiga gambar dengan ukuran berbeda-beda, yang diatur melalui atribut width dan height dalam tag <img>:
<img src="gambar1.jpg" width="200" height="150"> <img src="gambar2.jpg" width="300" height="200"> <img src="gambar3.jpg" width="100" height="100">
Kode ini akan menampilkan tiga gambar dengan ukuran yang berbeda-beda. Gambar pertama berukuran 200×150 piksel, gambar kedua 300×200 piksel, dan gambar ketiga 100×100 piksel. Kamu bisa mengganti nama file gambar dan ukurannya sesuai kebutuhan.
Width dan Height dalam Desain Website Responsif
Ngomongin desain website responsif, width dan height itu kayak kunci ajaib, gengs! Dua properti CSS ini menentukan lebar dan tinggi elemen di website kita. Pengaturan yang tepat bisa bikin website kece dan ramah pengguna, tapi salah sedikit, bisa berantakan deh layout-nya. Yuk, kita bahas tuntas!
Pentingnya Pengaturan width dan height
Pengaturan width dan height itu krusial banget, terutama di website responsif. Bayangin aja, kalau kita cuma pake unit absolut kayak px, tampilan website bakal kaku dan nggak nyesuain ukuran layar pengguna. Makanya, unit relatif kayak %, vw (viewport width), vh (viewport height), dan rem (root em) jadi andalan. Dengan unit relatif, elemen website bisa menyesuaikan diri secara otomatis di berbagai perangkat, mulai dari laptop jumbo sampai smartphone mungil. Ini penting banget buat aksesibilitas, lho! Pengguna dengan disabilitas visual, misalnya, butuh ukuran teks dan elemen yang cukup besar biar gampang dibaca.
Nah, selain itu, min-width, max-width, min-height, dan max-height juga berguna banget buat ngontrol ukuran elemen dan mencegah layout yang nggak terduga. Misalnya, kita bisa memastikan gambar nggak terlalu besar sampai nutupin konten lain, atau teks nggak terlalu kecil sampai susah dibaca. Penggunaan width dan height juga berpengaruh besar ke tata letak elemen, terutama kalau kita pake float, flexbox, atau grid. Masing-masing model layout punya cara sendiri dalam merespon pengaturan width dan height. Contohnya, di flexbox, pengaturan width bisa mempengaruhi bagaimana elemen-elemen diatur dalam satu baris, sementara di grid, kita bisa lebih detail mengatur ukuran dan posisi elemen dalam grid system.
Pengaruh terhadap Tata Letak dan Pengalaman Pengguna
Penggunaan width dan height yang tepat, termasuk pengaturan padding dan margin, bisa bikin website lebih estetis dan cepat loading. Bayangin aja, gambar yang terlalu besar bakal bikin website lemot karena butuh waktu lama buat di-load. Sebaliknya, gambar yang ukurannya pas dan ter-optimize bakal bikin website loadingnya lebih cepat dan tampilannya lebih rapi. Contohnya, website e-commerce yang menggunakan gambar produk dengan ukuran yang optimal, sehingga tampilannya menarik dan tidak membebani kecepatan loading.
Sebaliknya, kalau width dan height-nya salah, bisa terjadi overflow (konten keluar dari area elemen), konten terpotong, dan layout berantakan. Misalnya, gambar yang terlalu lebar tanpa pengaturan max-width bisa membuat layout website jadi kacau. Atau, teks yang terlalu panjang tanpa pengaturan height bisa membuat konten di bawahnya terdorong ke bawah.
Implementasi Media Query
Nah, biar website kita responsif di berbagai ukuran layar, kita perlu pake media query. Media query ini memungkinkan kita mengatur width dan height elemen secara berbeda-beda berdasarkan ukuran layar. Kita bisa tentuin breakpoint, misalnya untuk desktop, tablet, dan mobile.
/* Desktop */
@media (min-width: 1200px)
.container
width: 960px;
height: auto;
/* Tablet */
@media (min-width: 768px) and (max-width: 1199px)
.container
width: 720px;
height: auto;
/* Mobile */
@media (max-width: 767px)
.container
width: 100%;
height: auto;
Kode di atas menunjukkan contoh penggunaan media query untuk mengatur width elemen .container. Di layar desktop, lebarnya 960px, di tablet 720px, dan di mobile 100% (full width). Kita juga bisa pake calc() buat menghitung nilai width dan height secara dinamis. Misalnya, kita mau bikin lebar elemen 50% dari lebar viewport dikurangi 20px:
.element
width: calc(50vw - 20px);
Best Practice dalam Menentukan width dan height Elemen Website
| Best Practice | Deskripsi | Contoh Implementasi |
|---|---|---|
| Gunakan Unit Relatif | Prioritaskan %, vw, vh, atau rem untuk responsivitas. | width: 80%; height: 50vh; |
Gunakan min-width/max-width |
Batasi ukuran minimum dan maksimum elemen untuk mencegah layout yang jelek. | min-width: 300px; max-width: 80%; |
| Pertimbangkan Aksesibilitas | Pastikan ukuran teks dan elemen cukup besar untuk dibaca oleh semua pengguna. | Gunakan ukuran font relatif (rem) dan pastikan kontras warna cukup. |
| Gunakan padding dan margin | Kontrol ruang antara elemen dengan padding dan margin, bukan hanya width/height. | padding: 20px; margin: 10px; |
Gunakan box-sizing: border-box; |
Mengontrol bagaimana padding dan border dihitung dalam total width/height. | box-sizing: border-box; width: 100px; |
| Gunakan gambar responsif | Gunakan atribut srcset untuk menyediakan gambar dengan berbagai ukuran. |
<img src="image.jpg" srcset="image-small.jpg 300w, image.jpg 600w" /> |
Proses Menentukan width dan height yang Tepat
Menentukan width dan height yang tepat itu prosesnya bertahap, gengs. Kita perlu mempertimbangkan ukuran layar, konten, dan layout yang diinginkan. Secara umum, kita bisa mulai dengan menentukan ukuran elemen di breakpoint utama (misalnya, desktop), lalu menyesuaikannya di breakpoint lain (tablet dan mobile) menggunakan media query. Jangan lupa untuk selalu menguji tampilan website di berbagai perangkat dan ukuran layar untuk memastikan semuanya berjalan lancar.
Width dan Height dalam Aplikasi Multimedia

Ukuran, dalam dunia digital, nggak cuma soal angka. Width dan height, dua parameter yang menentukan lebar dan tinggi suatu elemen multimedia, mempengaruhi segalanya, dari kualitas visual hingga pengalaman pengguna. Bayangkan sebuah video yang terpotong atau gambar yang terdistorsi—itulah dampak buruk jika width dan height nggak diatur dengan benar. Mari kita telusuri lebih dalam bagaimana kedua parameter ini bekerja di dunia aplikasi multimedia.
Penerapan Width dan Height dalam Pembuatan Video dan Animasi
Dalam pembuatan video dan animasi, width dan height menentukan resolusi video atau animasi tersebut. Sebuah video dengan width 1920 pixel dan height 1080 pixel (Full HD) akan terlihat jauh lebih tajam dan detail dibandingkan video dengan width 640 pixel dan height 480 pixel (Standard Definition). Parameter ini juga menentukan ukuran kanvas kerja saat pembuatan animasi, mempengaruhi detail dan kompleksitas animasi yang bisa dibuat. Misalnya, animator 2D sering bekerja dengan kanvas berukuran besar untuk detail yang lebih rumit, menghasilkan file animasi dengan ukuran width dan height yang lebih tinggi.
Pengaruh Resolusi terhadap Kualitas Video
Resolusi video, yang didefinisikan oleh width dan height, secara langsung berdampak pada kualitas visual. Resolusi yang lebih tinggi (misalnya, 4K dengan width sekitar 4000 pixel dan height sekitar 2000 pixel) berarti lebih banyak pixel yang digunakan untuk menampilkan gambar, menghasilkan detail yang lebih tajam, warna yang lebih kaya, dan tekstur yang lebih halus. Sebaliknya, resolusi rendah akan menghasilkan gambar yang buram dan kurang detail. Pikirkan perbedaan antara menonton film di layar smartphone dan di layar bioskop—perbedaannya terletak pada resolusi, yang ditentukan oleh width dan height.
Penggunaan Width dan Height dalam Perangkat Lunak Pengeditan Gambar
Di perangkat lunak pengeditan gambar seperti Adobe Photoshop atau GIMP, width dan height digunakan untuk menentukan ukuran kanvas dan gambar. Saat membuat gambar baru, kita menentukan width dan height yang diinginkan. Kita juga bisa mengubah width dan height gambar yang sudah ada, baik dengan memperbesar (upscaling) atau memperkecil (downscaling) gambar. Perubahan ini akan mempengaruhi resolusi dan kualitas gambar. Upscaling bisa meningkatkan ukuran gambar, tetapi bisa juga mengurangi kualitas jika dilakukan secara berlebihan. Downscaling akan mengurangi ukuran gambar, namun bisa mempertahankan kualitas yang cukup baik, asalkan dilakukan dengan metode yang tepat.
Aspect ratio, perbandingan antara width dan height, menentukan proporsi gambar atau video. Misalnya, aspect ratio 16:9 (umum pada layar lebar) berarti width 16 unit untuk setiap 9 unit height. Mengubah width atau height akan mengubah ukuran keseluruhan, tetapi mempertahankan aspect ratio yang sama jika dilakukan secara proporsional.
Perbedaan Penggunaan Width dan Height pada Video Landscape dan Portrait
Video landscape (horizontal) umumnya memiliki width yang lebih besar daripada height (misalnya, 1920×1080), cocok untuk konten yang membutuhkan ruang visual yang luas, seperti film atau pemandangan alam. Video portrait (vertikal) memiliki height yang lebih besar daripada width (misalnya, 1080×1920), ideal untuk konten yang dinikmati secara vertikal, seperti video Instagram Stories atau TikTok. Perbedaan ini memengaruhi bagaimana konten disajikan dan bagaimana penonton berinteraksi dengannya. Pemilihan orientasi video (landscape atau portrait) harus disesuaikan dengan jenis konten dan platform distribusi.
Width dan Height dalam Pencetakan

Ngomongin desain cetak, width dan height itu kayak dua pilar penyangga. Salah satu aja kurang pas, bisa-bisa hasil cetakmu jadi kacau balau. Dari gambar buram sampai teks kepotong, semua bisa terjadi kalau kamu nggak teliti ngitung ukuran dan resolusi. Yuk, kita bahas tuntas!
Pengaruh Width dan Height terhadap Hasil Cetakan
Width dan height, atau lebar dan tinggi, secara langsung menentukan ukuran objek dalam desain cetak. Ukuran ini berpengaruh besar pada kualitas visual. Misalnya, kalau kamu pakai gambar dengan width dan height kecil lalu dicetak besar, hasilnya pasti buram. Sebaliknya, teks dengan width terlalu sempit bisa membuat teks kepotong dan susah dibaca. Bayangkan kamu lagi bikin poster konser, eh foto band kesayanganmu malah pecah karena resolusi rendah dan ukuran yang dipaksakan. Tragis, kan?
Satuan Ukuran dalam Desain Digital dan Pencetakan
Dunia desain digital dan pencetakan pakai satuan ukuran yang beda. Digital biasa pakai pixel (px) dan point (pt), sementara cetak pakai milimeter (mm), centimeter (cm), inci (inch), dots per inch (dpi), dan pixels per inch (ppi). Nah, ini nih yang bikin ribet. Pixel itu satuan ukuran piksel pada layar, sementara point itu satuan ukuran dalam tipografi. DPI dan PPI, keduanya mengukur kerapatan titik per inci, tapi DPI untuk pencetakan, sedangkan PPI untuk layar. Konversi antar satuan ini penting banget. Misalnya, 1 inci sama dengan 2.54 cm. Rumus konversi lainnya perlu disesuaikan dengan konteks dan satuan yang digunakan.
- Konversi Pixel ke Cm: Butuh DPI/PPI untuk konversi ini. Rumusnya kurang lebih begini: Cm = (Pixel / PPI) * 2.54
- Konversi Cm ke Pixel: Pixel = (Cm / 2.54) * PPI
Contoh Perhitungan Ukuran Cetakan
Sekarang, kita coba beberapa contoh perhitungan. Kita asumsikan kualitas cetak baik butuh minimal 300 DPI.
- Desain dengan Gambar Utama: Misal, gambar utama berukuran 1500px x 1000px. Untuk cetak dengan kualitas baik (300 DPI), ukuran cetaknya sekitar 5cm x 3.33cm. Perhitungan: (1500px / 300 DPI) * 2.54 cm = 12.7 cm (Lebar), (1000px / 300 DPI) * 2.54 cm = 8.47 cm (Tinggi). Namun, perlu diingat bahwa ini hanya perkiraan.
- Desain dengan Banyak Teks: Kalau desainnya teks banyak, ukuran font dan kerapatan teks berpengaruh. Misal, kamu butuh area teks 20cm x 15cm. Dengan asumsi 300 DPI, ukuran pixelnya sekitar 2953px x 2224px.
- Desain dengan Kombinasi Gambar dan Teks: Kombinasi ini butuh perhitungan yang lebih detail. Misalnya, kamu punya gambar 1000px x 750px dan teks yang butuh area 15cm x 10cm. Kamu perlu mengatur layout dengan cermat agar semua elemen pas dan terlihat bagus.
Tabel Satuan Ukuran dalam Pencetakan
| Satuan | Singkatan | Konversi ke cm | Konversi ke inch | Kegunaan |
|---|---|---|---|---|
| Milimeter | mm | 1 mm = 1 mm | 1 mm = 0.039 inch | Ukuran fisik yang presisi |
| Centimeter | cm | 1 cm = 1 cm | 1 cm = 0.394 inch | Ukuran fisik umum |
| Inci | inch | 1 inch = 2.54 cm | 1 inch = 1 inch | Ukuran fisik standar internasional |
| Point | pt | 1 pt ≈ 0.353 mm | 1 pt ≈ 0.0138 inch | Ukuran font dan elemen desain |
| Pica | pc | 1 pc ≈ 4.23 mm | 1 pc ≈ 0.167 inch | Ukuran kolom dan tata letak |
| Dots Per Inch | dpi | – | – | Resolusi cetak |
| Pixels Per Inch | ppi | – | – | Resolusi layar |
Margin dan Bleed dalam Desain Cetak
Margin dan bleed itu penting banget untuk hasil cetak yang rapi. Margin adalah jarak kosong di sekitar desain, sementara bleed adalah area tambahan yang meluas di luar ukuran cetak final. Bleed penting untuk mencegah tepi gambar terpotong saat proses pemotongan. Nilai standar margin biasanya 5-10mm di setiap sisi (atas, bawah, kiri, kanan), sementara bleed biasanya 3-5mm.
Bayangkan desainmu seperti kue, margin adalah piringnya, dan bleed adalah krim yang sedikit menjulur di pinggir.
Menentukan Ukuran File Optimal untuk Pencetakan
Ukuran file optimal tergantung pada width, height, resolusi, dan jenis pencetakan. Format file PDF/X-1a direkomendasikan karena kompatibel dengan banyak mesin cetak. Untuk kartu nama, ukuran file relatif kecil, sementara poster butuh file yang jauh lebih besar. Resolusi yang lebih tinggi (misal, 300 DPI) menghasilkan file yang lebih besar tapi kualitas cetak lebih baik.
Contoh Konversi Satuan Ukuran dengan Python
Berikut contoh kode Python sederhana untuk konversi satuan:
def pixel_to_cm(pixel, dpi):
"""Konversi pixel ke cm."""
cm = (pixel / dpi) * 2.54
return cm
def cm_to_pixel(cm, dpi):
"""Konversi cm ke pixel."""
pixel = (cm / 2.54) * dpi
return pixel
# Contoh penggunaan
pixel = 1500
dpi = 300
cm = pixel_to_cm(pixel, dpi)
print(f"pixel pixel sama dengan cm:.2f cm")
cm = 5
pixel = cm_to_pixel(cm, dpi)
print(f"cm cm sama dengan pixel:.2f pixel")
Langkah-langkah Menentukan Width dan Height yang Tepat
Flowchart untuk menentukan width dan height yang tepat akan melibatkan beberapa langkah, mulai dari perencanaan desain, menentukan ukuran cetak, memilih resolusi, hingga pengaturan di software desain grafis. Ini akan memastikan semua elemen desain tertampung dengan baik dan kualitas cetak terjaga.
Penggunaan Width dan Height dalam GIS

Bayangin kamu lagi main game strategi, membangun kota di lahan terbatas. Ukuran lahan itu, secara digital, ditentukan oleh width dan height. Nah, di dunia Sistem Informasi Geografis (SIG) atau GIS, konsep ini juga krusial. Width dan height menentukan seberapa besar area yang direpresentasikan, baik itu lahan, bangunan, atau bahkan wilayah administrasi. Penggunaan keduanya punya pengaruh besar dalam akurasi dan interpretasi data spasial.
Penggunaan Width dan Height dalam Pemetaan
Dalam pemetaan, width dan height digunakan untuk mendefinisikan dimensi objek geografis. Misalnya, sebuah poligon yang merepresentasikan sebuah danau akan memiliki width dan height yang menentukan luas danau tersebut di peta. Semakin besar nilai width dan height, semakin besar pula area yang direpresentasikan. Nilai ini biasanya dinyatakan dalam satuan yang sama dengan sistem koordinat peta, misalnya meter atau derajat.
Pengaruh Width dan Height terhadap Skala Peta
Skala peta sangat erat kaitannya dengan width dan height. Sebuah peta dengan skala besar (misalnya 1:1000) akan menampilkan detail yang lebih tinggi, dengan width dan height objek geografis yang lebih akurat. Sebaliknya, peta dengan skala kecil (misalnya 1:1.000.000) akan meringkas informasi spasial, mengakibatkan width dan height objek geografis tampak lebih kecil.
Representasi Area Berdasarkan Width dan Height
Coba bayangkan sebuah persegi panjang di peta yang mewakili sebuah lapangan sepak bola. Width merepresentasikan panjang lapangan, sementara height merepresentasikan lebarnya. Jika width-nya 100 meter dan height-nya 70 meter, maka luas lapangan tersebut adalah 7000 meter persegi. Dalam GIS, data ini disimpan dan diolah untuk berbagai keperluan, misalnya menghitung luas lahan pertanian, menganalisis kepadatan penduduk, atau bahkan merencanakan jalur transportasi.
Ilustrasi: Bayangkan sebuah peta sederhana. Terdapat dua persegi panjang. Persegi panjang A memiliki width 100 pixel dan height 50 pixel, sementara persegi panjang B memiliki width 200 pixel dan height 100 pixel. Meskipun keduanya berbentuk persegi panjang, persegi panjang B merepresentasikan area yang empat kali lebih besar dari persegi panjang A, karena width dan height-nya dua kali lebih besar.
Perbedaan Penggunaan Width dan Height dalam Data Vektor dan Raster
Penggunaan width dan height berbeda dalam data vektor dan raster. Pada data vektor, width dan height digunakan untuk mendefinisikan dimensi objek geometrik seperti titik, garis, dan poligon. Setiap objek memiliki atribut width dan height yang spesifik. Sedangkan pada data raster, width dan height mendefinisikan resolusi spasial (jumlah baris dan kolom piksel) dari citra. Semakin besar width dan height, semakin tinggi resolusi dan detail spasial yang dihasilkan, namun juga semakin besar ukuran file.
Permasalahan Umum Terkait Width dan Height
Atur width dan height sembarangan? Bisa-bisa website kamu berantakan! Dari gambar yang terdistorsi hingga tampilan responsive yang kacau, masalah pengaturan width dan height bisa bikin kamu pusing tujuh keliling. Yuk, kita bahas masalah-masalah umum yang sering muncul dan bagaimana cara mengatasinya!
Gambar Terdistorsi Akibat Pengaturan Width dan Height yang Tidak Tepat
Pernah ngelihat gambar di website yang kelihatan melar atau malah kepencet? Itu tandanya pengaturan width dan height-nya bermasalah. Biasanya, ini terjadi karena kita memaksa gambar untuk menyesuaikan ukuran yang tidak sesuai dengan rasio aspek aslinya. Bayangkan kamu punya foto landscape yang dipaksa masuk ke dalam kotak persegi—hasilnya? Foto jadi melar atau terpotong, merusak estetika website kamu. Solusinya? Gunakan atribut max-width: 100%; dan height: auto;. Dengan begitu, gambar akan menyesuaikan lebar sesuai kontainernya, sementara tinggi akan otomatis menyesuaikan agar rasio aspek tetap terjaga. Atau, kamu bisa menggunakan teknik responsive images dengan srcset untuk menyediakan berbagai ukuran gambar yang sesuai dengan perangkat pengguna.
Responsivitas Website yang Buruk Akibat Pengaturan Width dan Height yang Salah
Website yang nggak responsive itu bikin sebel, kan? Pengaturan width dan height yang kaku dan nggak fleksibel bisa jadi biang keroknya. Elemen-elemen website yang ukurannya tetap, tanpa mempertimbangkan ukuran layar perangkat pengguna, akan membuat tampilan website berantakan di berbagai perangkat. Misalnya, sebuah tabel dengan width tetap 1000px akan terlihat sempurna di layar desktop, tapi akan meluap dan berantakan di smartphone. Untuk mengatasi ini, gunakan unit relatif seperti percentage (%) atau viewport units (vw, vh). Dengan begitu, elemen akan menyesuaikan ukurannya secara otomatis berdasarkan ukuran layar.
Tips dan Trik Mengindari Masalah Pengaturan Width dan Height
- Gunakan unit relatif (%, vw, vh) untuk memastikan responsivitas website.
- Selalu perhatikan rasio aspek gambar dan hindari memaksanya ke ukuran yang tidak sesuai.
- Manfaatkan
max-widthdanheight: autountuk gambar agar terhindar dari distorsi. - Gunakan CSS
overflowproperties (overflow: hidden;,overflow: scroll;,overflow: auto;) untuk menangani elemen yang meluap. - Lakukan pengujian di berbagai perangkat dan ukuran layar untuk memastikan responsivitas website.
Solusi untuk Masalah Overflow pada Elemen
Elemen yang meluap (overflow) terjadi ketika konten di dalam elemen lebih besar daripada ukuran elemen itu sendiri. Ini bisa disebabkan oleh width dan height yang terlalu kecil. Untuk mengatasi masalah ini, kamu bisa menggunakan beberapa cara. Salah satunya adalah dengan mengatur properti overflow di CSS. Properti overflow: hidden; akan menyembunyikan konten yang meluap, overflow: scroll; akan menambahkan scrollbar agar konten yang meluap bisa digulir, dan overflow: auto; akan menambahkan scrollbar hanya jika konten meluap.
Hubungan Width dan Height dengan Aspek Rasio

Ngomongin desain grafis, video, atau bahkan foto profil di sosmed, pasti nggak lepas dari istilah width dan height. Dua elemen ini menentukan dimensi suatu objek visual, dan aspek rasio jadi kunci untuk menjaga proporsi dan kualitas visualnya. Bayangin aja, foto liburanmu yang kece jadi buram dan nggak proporsional gara-gara salah atur width dan height? Nggak mau kan? Makanya, penting banget buat ngerti hubungan ketiganya.
Konsep Aspek Rasio dan Perhitungannya
Aspek rasio adalah perbandingan antara lebar (width) dan tinggi (height) suatu gambar atau video. Biasanya diwakilkan dengan angka yang dipisahkan oleh titik dua (misalnya, 16:9). Secara matematis, rumusnya sederhana banget: Aspek Rasio = Width : Height. Kalau salah satu nilai (width atau height) berubah, nilai lainnya juga harus berubah agar aspek rasio tetap sama. Misalnya, gambar dengan aspek rasio 16:9 dan height 1080 piksel, maka width-nya adalah (16/9) * 1080 = 1920 piksel. Gampang, kan?
Berbagai Aspek Rasio dan Penggunaannya
Ada banyak aspek rasio yang umum digunakan, masing-masing punya kelebihan dan kekurangan. Yuk, kita bahas beberapa di antaranya:
- 16:9: Paling umum digunakan di layar lebar televisi, monitor komputer, dan video YouTube. Memberikan tampilan yang luas dan cocok untuk konten cinematic.
- 4:3: Aspek rasio klasik yang dulu sering digunakan di televisi dan monitor komputer. Memberikan tampilan yang lebih persegi dan cocok untuk konten yang lebih fokus pada detail.
- 1:1: Aspek rasio persegi yang ideal untuk foto profil di media sosial atau gambar yang ingin terlihat seimbang.
- 21:9: Aspek rasio ultrawide yang memberikan tampilan yang sangat lebar dan imersif, sering digunakan di monitor gaming dan bioskop tertentu. Sayangnya, nggak semua konten mendukung aspek rasio ini.
- 3:2: Aspek rasio yang sering digunakan dalam fotografi, memberikan keseimbangan yang baik antara lebar dan tinggi, dan menghasilkan gambar yang natural.
Menjaga Aspek Rasio Saat Mengubah Ukuran
Menjaga aspek rasio penting banget untuk mencegah distorsi gambar. Kalau kamu ubah width atau height tanpa memperhatikan aspek rasio, gambar bisa terlihat tertekan atau teregang. Untuk menjaga aspek rasio, kamu bisa menggunakan rumus di atas atau fitur constrain proportions di software pengedit gambar. Teknik scaling, baik upscaling (menaikkan resolusi) maupun downscaling (menurunkan resolusi), juga perlu diperhatikan untuk menghindari hilangnya detail. Letterboxing (menambahkan black bars di atas dan bawah) dan pillarboxing (menambahkan black bars di samping) adalah teknik untuk menampilkan video dengan aspek rasio berbeda di layar dengan aspek rasio berbeda tanpa distorsi.
Contoh Perhitungan Width dan Height
| Aspek Rasio | Height (piksel) | Width (piksel) | Ukuran File (KB, perkiraan) |
|---|---|---|---|
| 16:9 | 720 | 1280 | 614 |
| 4:3 | 720 | 960 | 461 |
| 1:1 | 720 | 720 | 346 |
Catatan: Ukuran file merupakan perkiraan berdasarkan kualitas 24-bit RGB. Ukuran sebenarnya bisa berbeda tergantung pada detail dan kompresi gambar.
Dampak Tidak Menjaga Aspek Rasio
Gambar yang aspek rasionya diubah secara sembarangan akan terlihat tertekan atau teregang, kehilangan detail, dan tampak tidak natural. Hal ini mengurangi kualitas visual dan estetika gambar.
Algoritma Perhitungan Width atau Height
Berikut pseudocode sederhana untuk menghitung width baru jika height dan aspek rasio sudah diketahui:
INPUT aspect_ratio (misalnya, 16/9)
INPUT height
OUTPUT width
width = (aspect_ratio) * height
PRINT width
Diagram Alir Menjaga Aspek Rasio
Bayangkan diagram alir sederhana dengan kotak-kotak dan panah. Mulai dari input width dan height awal, lalu cek apakah aspek rasio ingin diubah. Jika ya, tentukan aspek rasio baru. Hitung width atau height baru berdasarkan aspek rasio dan nilai yang sudah diketahui. Kemudian, output width dan height baru yang sudah sesuai aspek rasio. Jika tidak ingin mengubah aspek rasio, maka langsung output width dan height awal.
Width dan Height dalam Konteks User Interface (UI)

Width dan height, dua atribut yang mungkin terlihat sederhana, sebenarnya memegang peranan krusial dalam membangun antarmuka pengguna (UI) yang efektif dan nyaman. Bayangkan sebuah website dengan tombol yang terlalu kecil untuk diklik di layar ponsel, atau formulir yang terlalu sempit hingga membuat pengguna frustasi. Nah, itulah pentingnya pemahaman yang tepat tentang width dan height dalam mendesain UI, terutama di era responsif design yang menuntut adaptasi antarmuka pada berbagai ukuran layar.
Pentingnya Width dan Height dalam Desain UI Responsif
Dalam ranah desain UI responsif, width dan height bukan sekadar angka. Mereka adalah alat untuk mengontrol tata letak, menyesuaikan tampilan elemen UI di berbagai perangkat (desktop, tablet, mobile), dan memastikan pengalaman pengguna yang konsisten. Elemen UI yang terlalu sempit bisa membuat informasi sulit dibaca dan navigasi menjadi rumit. Sebaliknya, elemen yang terlalu lebar akan membuat tampilan berantakan dan tidak efisien. Misalnya, tombol yang terlalu kecil di mobile akan menyulitkan pengguna untuk mengkliknya, sementara kolom teks yang terlalu lebar di perangkat mobile akan membuat pengguna kesulitan mengetik.
Dampak Width dan Height terhadap Usability dan Aksesibilitas
- Tombol yang terlalu kecil di perangkat mobile: Pengguna mungkin kesulitan menekan tombol kecil, mengurangi tingkat konversi dan kepuasan pengguna. Bayangkan tombol “Beli Sekarang” yang hampir tak terlihat di layar ponsel, tentu saja akan menurunkan penjualan.
- Kolom teks yang terlalu sempit: Pengguna akan kesulitan mengetik teks panjang karena harus sering melakukan enter, mengganggu alur input data dan meningkatkan potensi kesalahan.
- Gambar yang terlalu besar: Gambar berukuran besar akan memperlambat waktu muat halaman (misalnya, lebih dari 3 detik), meningkatkan bounce rate dan menurunkan pengalaman pengguna secara keseluruhan. Studi menunjukkan, waktu muat halaman yang lama berdampak signifikan pada tingkat konversi.
Memilih Width dan Height Optimal untuk Elemen UI
Memilih width dan height yang tepat bergantung pada jenis elemen UI, apakah statis atau dinamis. Elemen statis memiliki ukuran tetap, sedangkan elemen dinamis ukurannya berubah sesuai dengan konten. Berikut beberapa metode untuk menentukan ukuran optimal:
- Unit Relatif (%): Menentukan ukuran berdasarkan persentase dari ukuran induknya. Fleksibel dan responsif, cocok untuk elemen dinamis.
- Unit Relatif (rem/em): Menentukan ukuran berdasarkan ukuran font root atau elemen induk. Memberikan konsistensi ukuran di seluruh halaman dan responsif terhadap perubahan ukuran font.
- Grid System: Menggunakan grid untuk mengatur tata letak dan ukuran elemen UI. Memberikan struktur yang rapi dan konsisten, memudahkan pengelolaan elemen di berbagai ukuran layar.
Panduan Umum: Pertimbangkan rasio aspek, whitespace (ruang kosong), dan keterbacaan teks. Untuk tombol, ukuran minimum direkomendasikan 44x44px sesuai WCAG. Hindari teks yang terlalu kecil atau terlalu rapat. Ukuran maksimum bergantung pada konteks dan ketersediaan ruang.
Faktor-faktor yang Mempengaruhi Pemilihan Width dan Height
- Ukuran layar perangkat: Ukuran layar berbeda antara desktop, tablet, dan mobile.
- Resolusi layar: Resolusi layar memengaruhi kerapatan piksel dan ketajaman tampilan.
- Kepadatan piksel (PPI): PPI yang tinggi menghasilkan tampilan yang lebih tajam, tetapi juga membutuhkan ukuran elemen yang lebih besar untuk menjaga keterbacaan.
- Konten yang ditampilkan: Konten yang panjang membutuhkan ruang yang lebih besar.
- Konsistensi desain: Jaga konsistensi ukuran elemen UI untuk menciptakan pengalaman yang harmonis.
Rekomendasi Width dan Height untuk Berbagai Elemen UI
| Elemen UI | Desktop (1920×1080) | Tablet (1024×768) | Mobile (375×667) |
|---|---|---|---|
| Tombol | 100px x 40px | 80px x 30px | 60px x 25px |
| Input Text | 300px x 40px | 200px x 30px | 150px x 25px |
| Gambar | Variabel (tergantung konten) | Variabel (tergantung konten) | Variabel (tergantung konten) |
Penggunaan Media Queries untuk Responsivitas
Media queries memungkinkan kita untuk menyesuaikan style CSS berdasarkan ukuran layar. Berikut contoh sederhana:
@media (max-width: 768px)
.button
width: 50%; /* Ukuran tombol 50% dari lebar induknya pada layar dengan lebar maksimal 768px */
Ilustrasi Perbedaan Antarmuka Pengguna yang Baik dan Buruk
Bayangkan sebuah aplikasi e-commerce. UI yang buruk akan menampilkan gambar produk yang sangat kecil dan teks deskripsi yang terlalu rapat, sehingga sulit dibaca dan membuat pengguna malas menjelajahi produk. Sebaliknya, UI yang baik akan menampilkan gambar produk yang cukup besar, teks yang mudah dibaca, dan tombol “Beli Sekarang” yang mudah diakses, sehingga meningkatkan pengalaman pengguna dan mendorong pembelian.
Width dan Height dalam Dunia Permainan (Gaming)

Lebar (width) dan tinggi (height) merupakan dua parameter fundamental dalam pengembangan game, baik 2D maupun 3D. Kedua nilai ini menentukan ukuran dan posisi objek di dalam dunia game, berpengaruh besar pada tampilan visual, performa, dan bahkan mekanika gameplay. Yuk, kita bahas lebih detail bagaimana width dan height berperan penting dalam membangun pengalaman bermain game yang seru!
Implementasi Width dan Height dalam Game 2D dan 3D
Dalam game 2D, width dan height umumnya merepresentasikan dimensi piksel dari sebuah sprite atau elemen UI. Sedangkan dalam game 3D, width dan height bisa merepresentasikan dimensi suatu objek pada bidang tertentu (misalnya, lebar dan tinggi sebuah kotak atau karakter), atau bisa juga dikaitkan dengan tekstur yang dipetakan ke model 3D. Perbedaan utama terletak pada sistem koordinat dan cara penggambaran objeknya. Game 2D biasanya menggunakan sistem koordinat 2D (x, y), sementara game 3D menggunakan sistem koordinat 3D (x, y, z).
Berikut contoh pseudocode untuk representasi width dan height:
// Pseudocode untuk game 2D
class Player
int width;
int height;
int x;
int y;
// Pseudocode untuk game 3D (menggunakan Unity)
public class Player : MonoBehaviour
public float width;
public float height;
Contoh Implementasi Width dan Height dalam Game
Berikut tiga contoh bagaimana width dan height menentukan ukuran objek dan area dalam game:
- Ukuran sprite pemain dan musuh: Dalam game platformer 2D, sprite pemain mungkin memiliki width 32 pixel dan height 48 pixel. Musuh bisa memiliki ukuran yang berbeda, misalnya 64×64 pixel. Perbedaan ukuran ini mempengaruhi visual dan gameplay, misalnya musuh yang lebih besar mungkin tampak lebih kuat.
- Ukuran area permainan (level): Level game mungkin memiliki width 1024 pixel dan height 768 pixel. Ukuran ini menentukan batas area bermain dan mempengaruhi desain level. Level yang lebih besar memungkinkan desain level yang lebih kompleks.
- Ukuran UI element (button, health bar): Tombol “Start” dalam menu utama game mungkin memiliki width 128 pixel dan height 32 pixel. Health bar pemain mungkin memiliki width 200 pixel dan height 20 pixel, dengan lebar yang berubah sesuai dengan persentase kesehatan.
Pengaruh Resolusi terhadap Performa Game
Resolusi layar (width x height) sangat memengaruhi performa game. Resolusi yang lebih tinggi berarti lebih banyak piksel yang perlu di-render, yang berdampak pada beberapa aspek:
| Resolusi | Frame Rate (FPS) | Penggunaan Memori | Kompleksitas Rendering |
|---|---|---|---|
| 800×600 | 60 FPS (estimasi) | Rendah | Rendah |
| 1280×720 | 45-50 FPS (estimasi) | Sedang | Sedang |
| 1920×1080 | 30-40 FPS (estimasi) | Tinggi | Tinggi |
Catatan: Estimasi FPS di atas berdasarkan asumsi spesifikasi hardware tertentu (misalnya, CPU Intel Core i5, GPU Nvidia GTX 1650) dan kompleksitas game yang sedang. Performa aktual bisa bervariasi tergantung pada faktor-faktor lain.
Ilustrasi Width dan Height Sprite
Bayangkan sebuah sprite karakter dengan ukuran 32×32 pixel. Nilai width adalah 32 dan height adalah 32. Jika sprite ditempatkan pada koordinat (x, y) = (100, 150) di dalam area permainan (canvas) dengan ukuran 800×600 pixel, maka pojok kiri atas sprite berada pada titik (100, 150), dan pojok kanan bawah berada pada titik (132, 182).
Pengaruh Width dan Height pada Collision Detection
Width dan height sangat penting dalam deteksi tabrakan (collision detection). Dua pendekatan umum adalah:
- Axis-Aligned Bounding Box (AABB): Metode ini menggunakan kotak persegi panjang yang sejajar dengan sumbu x dan y untuk merepresentasikan objek. Deteksi tabrakan dilakukan dengan membandingkan koordinat kotak pembatas. Tabrakan terjadi jika kotak pembatas kedua objek saling tumpang tindih. Rumus sederhana: Tabrakan terjadi jika (objek1.x < objek2.x + objek2.width) AND (objek1.x + objek1.width > objek2.x) AND (objek1.y < objek2.y + objek2.height) AND (objek1.y + objek1.height > objek2.y).
- Circle Collision Detection: Metode ini menggunakan lingkaran untuk merepresentasikan objek. Deteksi tabrakan dilakukan dengan menghitung jarak antara pusat kedua lingkaran. Tabrakan terjadi jika jarak tersebut kurang dari jumlah jari-jari kedua lingkaran. Rumus sederhana: jarak = sqrt((x2-x1)^2 + (y2-y1)^2); Tabrakan terjadi jika jarak < radius1 + radius2.
Optimasi Width dan Height untuk Meningkatkan Performa
Penggunaan width dan height dapat dioptimalkan untuk meningkatkan performa game dengan beberapa teknik:
- Penggunaan atlas sprite: Menggabungkan beberapa sprite ke dalam satu gambar besar untuk mengurangi jumlah draw call.
- Optimasi rendering: Menggunakan teknik seperti level of detail (LOD) untuk mengurangi kompleksitas rendering objek yang jauh.
Contoh Skenario Game Sederhana: Game Platformer 2D
Dalam game platformer 2D sederhana, karakter pemain mungkin memiliki width 32 pixel dan height 48 pixel. Platform bisa memiliki berbagai ukuran, misalnya 128×32 pixel. Musuh mungkin memiliki ukuran 64×64 pixel. Posisi dan ukuran objek-objek ini menentukan interaksi dan gameplay. Misalnya, karakter pemain hanya bisa melompat ke platform jika kotak pembatasnya (yang didefinisikan oleh width dan height) tumpang tindih dengan kotak pembatas platform.
Konversi Satuan Ukuran Width dan Height

Nge-desain website atau aplikasi? Pasti nggak asing lagi dong sama istilah width dan height. Dua elemen penting ini menentukan lebar dan tinggi suatu elemen, dan seringkali kita perlu gonta-ganti satuannya, dari pixel (px) ke centimeter (cm), inch (in), atau point (pt). Nah, biar nggak pusing tujuh keliling, yuk kita bahas cara konversinya!
Cara Mengkonversi Satuan Ukuran Width dan Height
Konversi satuan ukuran width dan height sebenarnya nggak serumit yang dibayangkan. Kuncinya adalah memahami faktor konversi antar satuan. Misalnya, 1 inch sama dengan 2.54 cm, 1 cm sama dengan 10 mm, dan seterusnya. Dengan mengetahui faktor konversi ini, kita bisa dengan mudah mengubah satuan ukuran dari satu ke satuan lainnya, baik secara manual maupun dengan bantuan tools online.
Contoh Perhitungan Konversi
Misalnya, kita punya elemen dengan width 100px. Kita ingin mengubahnya ke cm. Asumsikan 1px = 0.0264583 cm (ini nilai perkiraan, dan bisa berbeda sedikit tergantung resolusi layar). Maka, 100px = 100px * 0.0264583 cm/px ≈ 2.65 cm. Gampang, kan?
Contoh lain, kita punya elemen dengan height 5 in. Untuk mengubahnya ke pixel, dengan asumsi 1 in = 96 px, maka 5 in = 5 in * 96 px/in = 480 px.
Tabel Konversi Satuan Ukuran Width dan Height
Untuk memudahkan, berikut tabel konversi yang bisa kamu gunakan. Ingat, nilai-nilai ini merupakan perkiraan dan bisa sedikit berbeda tergantung konteks.
| Satuan | Pixel (px) | Centimeter (cm) | Inch (in) |
|---|---|---|---|
| 1 px | 1 | ≈0.0264583 | ≈0.0104167 |
| 1 cm | ≈37.795 | 1 | ≈0.3937 |
| 1 in | ≈96 | ≈2.54 | 1 |
Kalkulator Sederhana Konversi Satuan Ukuran
Meskipun sederhana, kita bisa membuat kalkulator konversi manual. Misalnya, untuk konversi dari pixel ke centimeter, kita bisa menggunakan rumus berikut:
Cm = Pixel x 0.0264583
Ganti nilai “Pixel” dengan nilai pixel yang ingin dikonversi, dan hasilnya akan menjadi nilai dalam centimeter. Rumus serupa bisa dibuat untuk konversi ke satuan lain.
Tools Online untuk Konversi Satuan Ukuran
Banyak tools online yang bisa membantu proses konversi ini. Cukup cari “unit converter” di mesin pencari favoritmu, dan kamu akan menemukan banyak pilihan yang bisa digunakan. Tools-tools ini biasanya menyediakan pilihan satuan yang lebih lengkap dan perhitungan yang lebih akurat.
Penggunaan Width dan Height dalam 3D Modeling
Bayangin kamu lagi bikin patung miniaturnya si tokoh favoritmu. Ukurannya, kan, penting banget! Nah, di dunia 3D modeling, “width” dan “height” adalah kunci untuk ngatur dimensi objek, persis kayak kamu ngukur panjang dan lebar patung mini itu. Dua parameter ini, walau sederhana, punya peran krusial dalam membentuk objek 3D, dari yang sekecil atom sampai sebesar gedung pencakar langit.
Dimensi Objek 3D
Width dan height dalam 3D modeling secara sederhana mewakili lebar dan tinggi objek. Bayangkan sebuah kotak. Width adalah panjang sisi horizontalnya, sementara height adalah panjang sisi vertikal. Parameter ini, bersama dengan parameter “depth” (kedalaman), menentukan ukuran dan proporsi objek secara keseluruhan. Dengan memanipulasi width dan height, kamu bisa mengubah bentuk objek, membuatnya lebih lebar, lebih tinggi, atau bahkan merubah rasio aspeknya.
Pengaruh terhadap Volume dan Luas Permukaan
Perubahan width dan height secara langsung mempengaruhi volume dan luas permukaan objek 3D. Jika kamu memperbesar width sebuah kubus, volumenya akan bertambah, begitu juga luas permukaannya. Sebaliknya, memperkecil height akan mengurangi volume dan luas permukaan. Ini penting untuk diingat, terutama saat mendesain objek yang membutuhkan perhitungan volume atau luas permukaan yang presisi, misalnya dalam desain arsitektur atau engineering.
Ilustrasi Pengaruh Width dan Height
Coba bayangkan kamu punya sebuah balok persegi panjang. Awalnya, width-nya 5 cm dan height-nya 10 cm. Jika kamu meningkatkan width menjadi 10 cm, sambil mempertahankan height 10 cm, balok akan menjadi lebih lebar dan persegi. Sebaliknya, jika kamu mengurangi height menjadi 5 cm, sambil mempertahankan width 10 cm, balok akan menjadi lebih pendek dan lebih mirip persegi. Perubahan sederhana pada width dan height ini menghasilkan bentuk objek yang berbeda secara signifikan.
Software 3D Modeling yang Menggunakan Width dan Height
- Blender: Software open-source yang populer, memberikan kontrol yang sangat detail terhadap width dan height dalam berbagai tools pemodelannya.
- Autodesk Maya: Software profesional yang digunakan secara luas dalam industri film dan game, juga mengandalkan width dan height sebagai parameter utama dalam pembuatan objek 3D.
- Cinema 4D: Software 3D modeling yang dikenal dengan antarmuka yang user-friendly, juga memanfaatkan width dan height untuk membentuk dan memanipulasi objek.
- 3ds Max: Software 3D modeling yang powerful, digunakan untuk berbagai keperluan, dari arsitektur hingga animasi, juga mengintegrasikan width dan height sebagai parameter kunci dalam proses pemodelan.
Penutup

Memahami arti width dan height bukan hanya soal angka dan satuan. Ini tentang menguasai dimensi visual, mengoptimalkan tampilan, dan memastikan pengalaman pengguna yang seamless. Dari desain grafis hingga pengembangan web, bahkan dunia gaming sekalipun, ketepatan dalam menentukan width dan height akan berdampak besar pada hasil akhir. Jadi, jangan anggap remeh dua istilah sederhana ini, ya!


What's Your Reaction?
-
0
 Like
Like -
0
 Dislike
Dislike -
0
 Funny
Funny -
0
 Angry
Angry -
0
 Sad
Sad -
0
 Wow
Wow

